设计社区已经开始对设计和代码中的组件进行严格的记录和系统化,但运动常常被排除在讨论之外。然而,在设计中使用动效的要求完全符合设计系统的指导原则:可重复性、节省时间和用户体验一致性。

通过从设计系统中排除运动,您可能会削弱其目的。如果设计师拥有除运动之外的其他所有内容所需的构建模块,那么他们将别无选择,只能创建可能不符合构成设计系统的规则和风格指南的临时作品。此外,您还剥夺了您的团队、产品以及最终您的用户从更深层次设计维度中获得的好处。设计中的动感不仅仅看起来很酷,它还能通过以下方式直接改善用户体验:
取悦用户:动作可以将普通的体验变成令人难忘的互动。
教育用户: Motion 可以提供上下文和信息,而无需执行额外的单击等操作。
聚焦用户:动作可以吸引注意力并突出显示重要数据或关键 UI 元素。
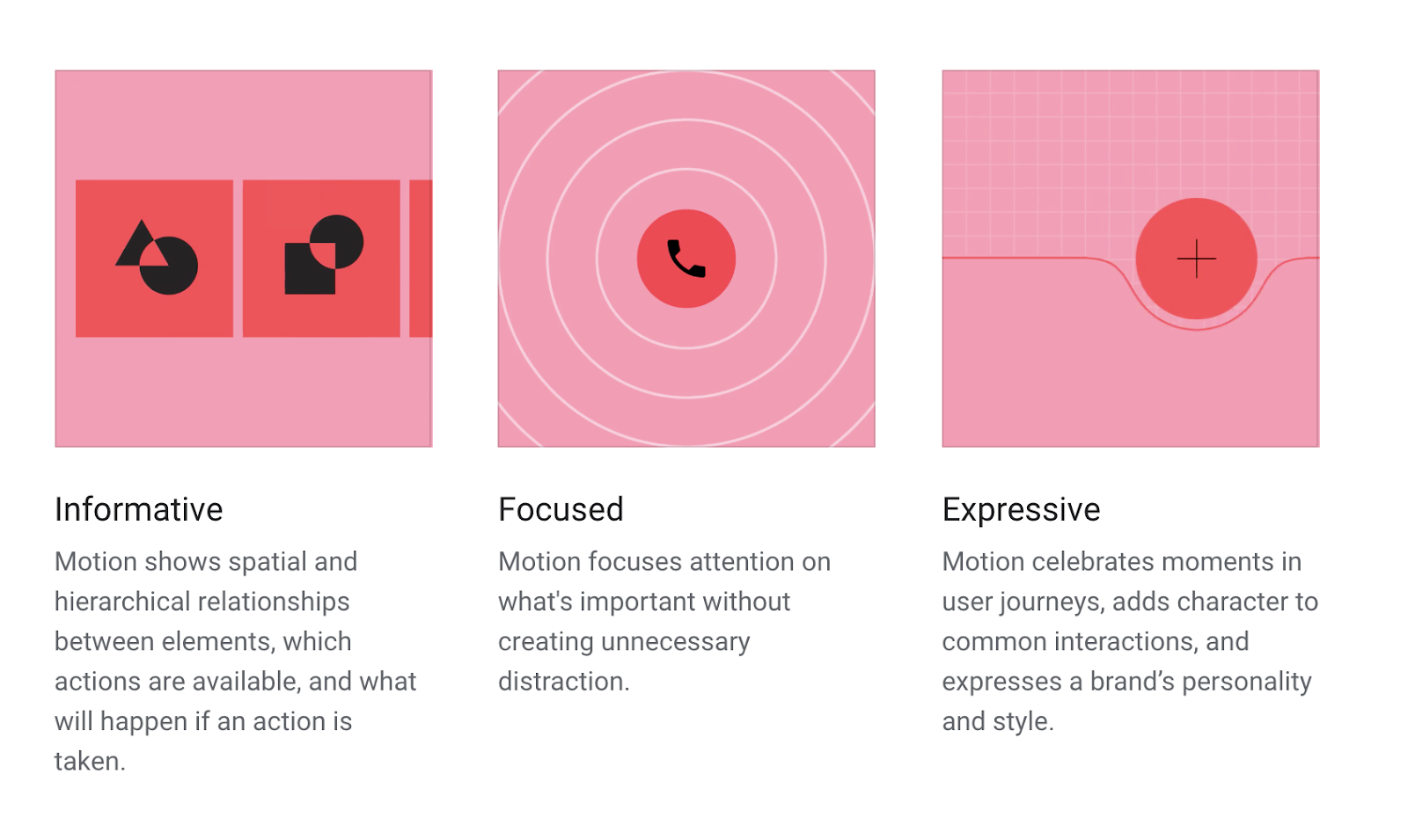
在上面的示例中,进入动作(左)教育用户导航方向,即向左和向右滚动。焦点动画(中心)吸引人们对新内容的注意力,并告诉用户内容的短暂性。令人愉悦的动画(右)通过循环的角色动画强化了品牌的趣味性。
运动的好处太引人注目,不容忽视。要将运动添加到您的设计系统中,请按照下列步骤操作:
第 1 步 - 从审核开始
在创建任何新内容之前,请先看看当前存在的内容。就像审核 UI 模式一样,您也可以对运动模式执行相同的操作。
这可能很耗时,但它会向您显示重复使用同一元素的位置(应将其添加到设计系统中)以及可能无法提供通用解决方案的一次性使用。
当您开始审核时,请注意以下模式:
时序曲线
使用类型(表达、焦点、通知)
编排模式(运动中的物体数量)
效果模式(比例、不透明度、高度等)
在缺少运动的地方流动
在运动太重的地方流动
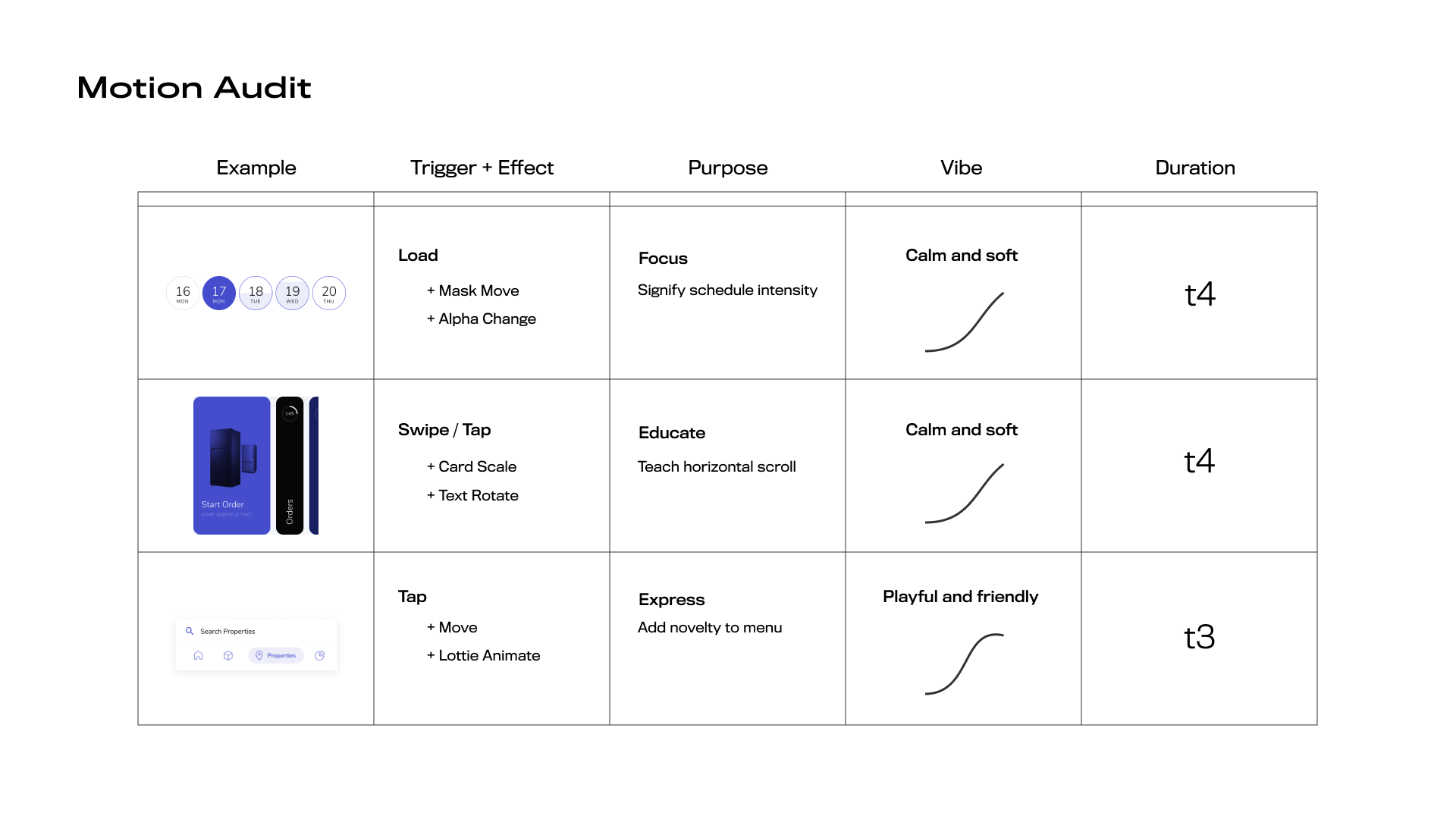
审计可以像模式的表格视图一样简单:

就像您会进行审核以减少正在使用的字体或字体大小的数量一样,您希望对运动采用类似的策略。通过关注整个运动系统的一致性,您可以创建一个让用户感觉舒适且可预测的环境。
第 2 步 - 制定指导原则
关于何时以及如何使用运动的模糊使用原则可能会严重威胁产品的一致性。相反,过于规范会抑制创新并阻碍新模式的出现。
为了找到正确的平衡点,请考虑根据上下文指导用户体验增强的原则:我们在哪里需要更强的可供性和行动反馈?入职过程中哪些地方会出现下滑?或者,用户在我们的导航中迷失方向的地方在哪里?
以下是扩展团队在其系统中实施运动时使用的一些最有效的运动原则:
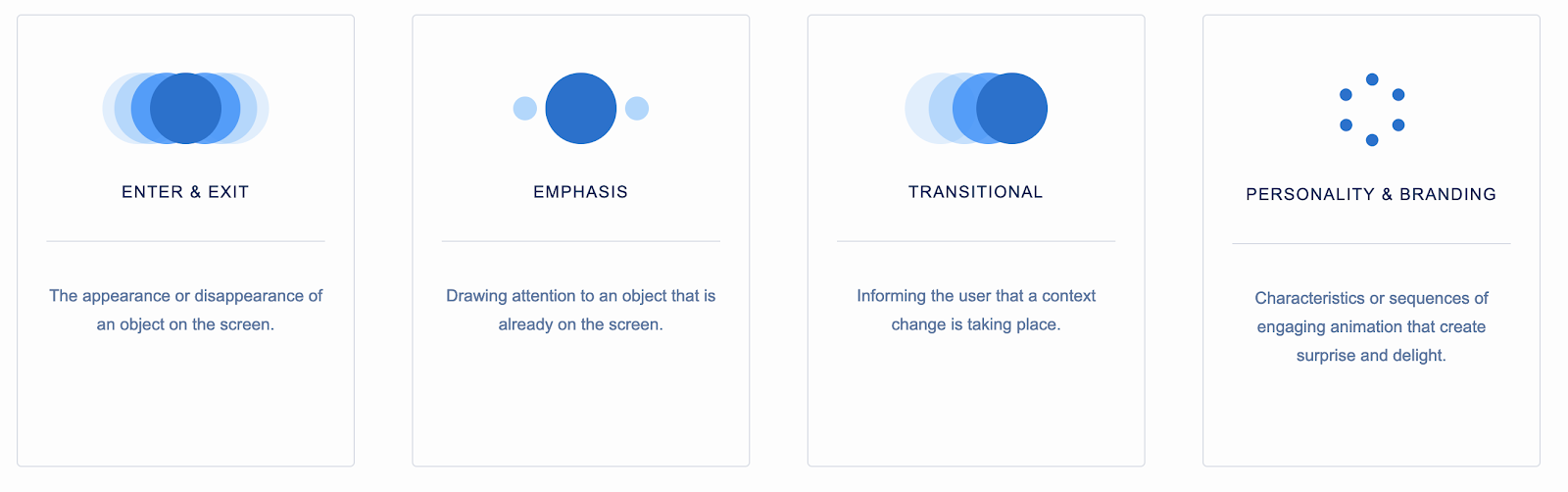
为了标准化,Material Design定义了运动的三个原则:信息丰富、重点突出和表现力强。然后,团队确定了这三个原则的四种用途:层次结构、反馈、状态和角色动画。

IBM建议,运动可以被描述为富有表现力或富有成效。这两个主要与打开/关闭状态(如切换或模态)相关,但也可用于快速移动比花哨的表达移动更可靠的其他情况。

Salesforce遵循类似的模式,专门为“个性和品牌”创建了一个存储桶。他们没有将品牌个性融入到每个动画的时机和轻松中,而是让他们的品牌动作与上下文相关。

从这些例子中,我们看到原则最终分为两种方法:作为愉悦的运动和作为可用性的运动。团队需要确定不太窄也不太宽的粒度级别。正确的指导原则将使团队既具有创造力又保持一致。
第 3 步 - 开发构建模块
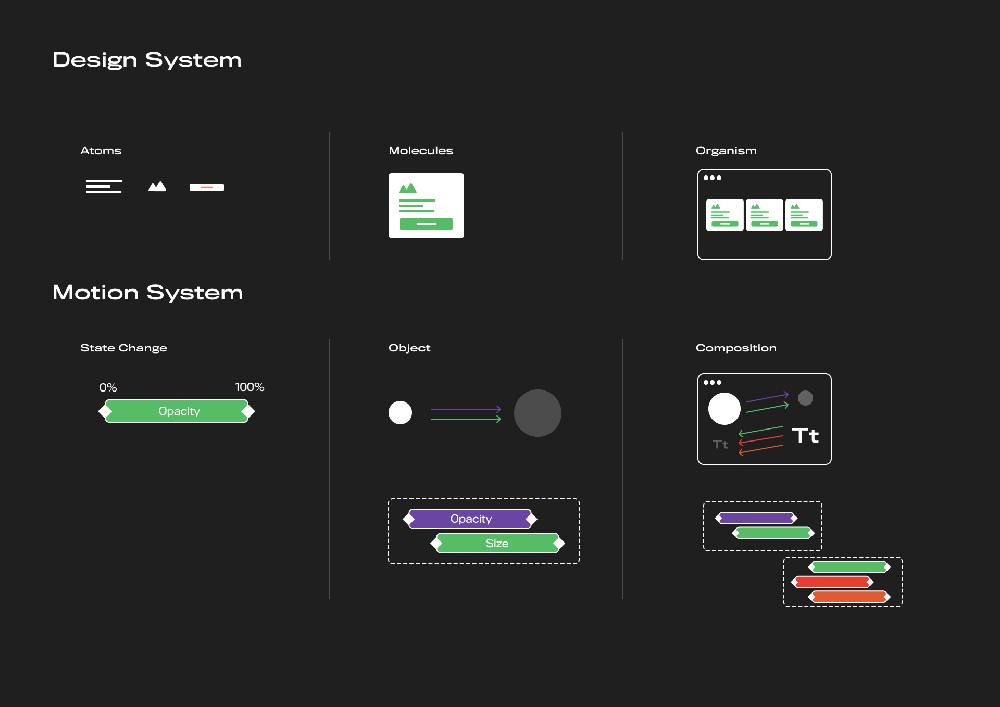
运动的基础构成涉及对象、时间和效果之间的关系。建立原则后,团队就可以开始定义运动构建块库的过程。
这些块由持续时间、缓和性、对象效果(开始/结束状态)和优雅的舞蹈编排(多个对象动画)组成。

持续时间(时间尺度)
设计系统中的尺度(或步骤)概念允许在一定范围内进行选择的多样性。我们在版式、网格甚至颜色中都看到了这一点。这些尺度使得基于设计的决策能够更快、更一致地发生。
您可以使用类似的比例框架来指导您的运动库。

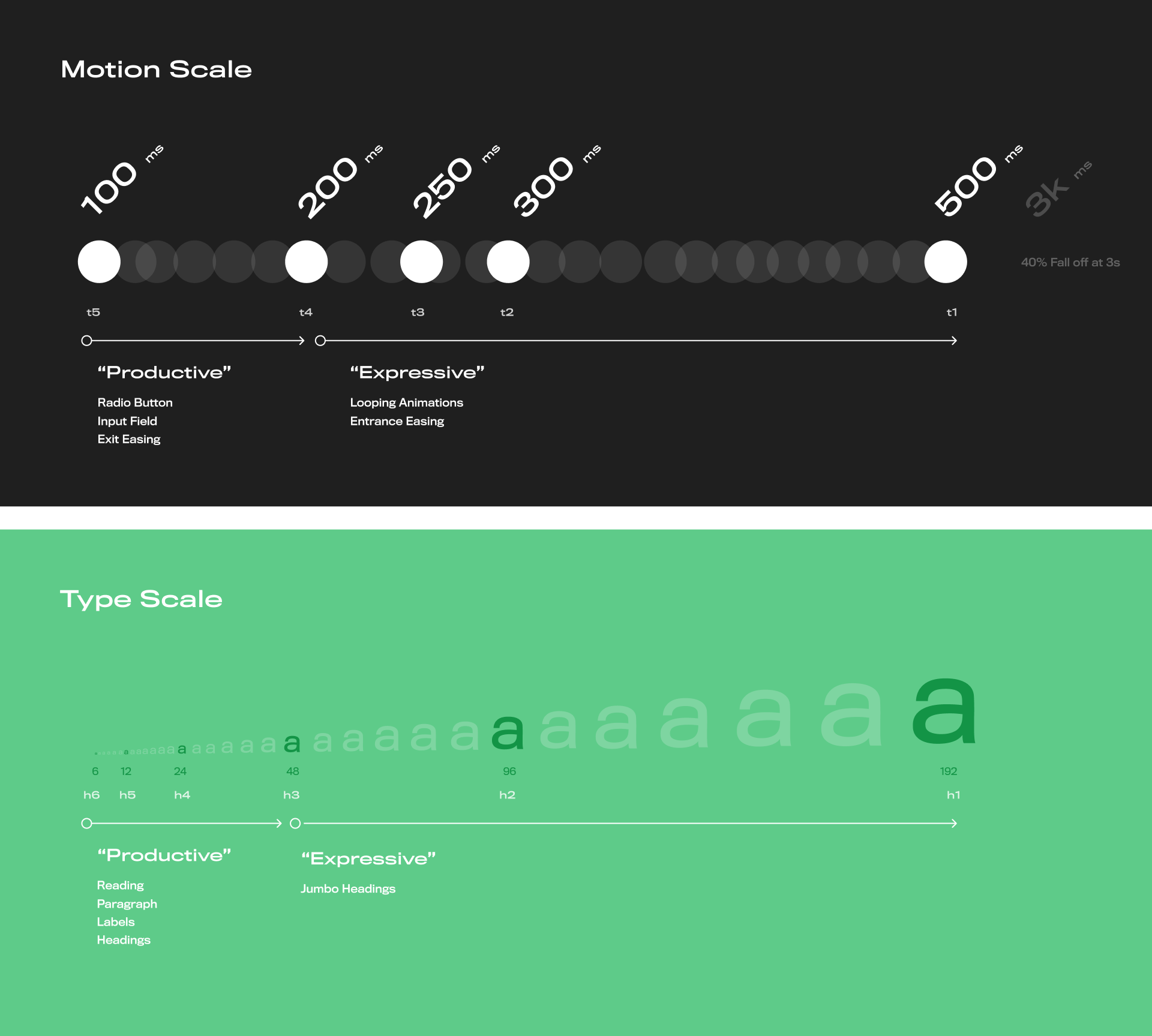
就像您使用 h1、h2、h3、h4、h5 标签分配版式一样,您可以将标签分配给这些比例:t1、t2、t3、t4、t5(t 表示计时)。您还可以选择描述性名称,例如:特快、快速、正常、慢速、特慢等。时间尺度可以包括持续时间和轻松程度。然而,大多数情况下,持续时间和缓动将取决于对象、对象的大小和行进的距离。
动态持续时间描述了物体的大小和距离与时间的加权关系。例如,当您定义运动比例时,请注意快速运动最适合较短的距离和较小的对象。
尝试创建动态持续时间的公式,其中包括组件、行进距离、时间、轻松程度甚至动画复杂性。考虑这些不同的方法:
基于对象:
buttons / small components= 100MS - 200MS,Page Transitions= 500MS - 700MS大小和距离:视口每移动 10%,移动 100MS
动画的复杂性: 2-5 个对象动画序列 = 300-400MS 的过渡;其中 6-10 个物体有动画 = 500-700MS
宽松
缓动通过提供自然的休息以及自定义的加速和减速来为运动增添活力。它可以加深您的品牌个性,以至于一些团队甚至将“品牌氛围”作为指导原则。
通过操纵缓和控制和持续时间来创造运动“氛围”的方法有很多种,从俏皮的弹性到柔和微妙的动作。例如,在律师的发票工具中,您可能需要平衡且快速的移动。然而,对于社交视频应用程序,您可能需要有弹性和弹性的动作。
一致的运动振动可以像记录 2 到 3 种缓动贝塞尔曲线一样简单:默认缓动(自定义)、缓入和缓出。
在调用缓动类型时,您可以按照持续时间来命名它,例如“T1-subtle-spring”,也可以将缓动集成到时间尺度中:“t1 使用立方缓动”,“t2 使用线性缓动”。
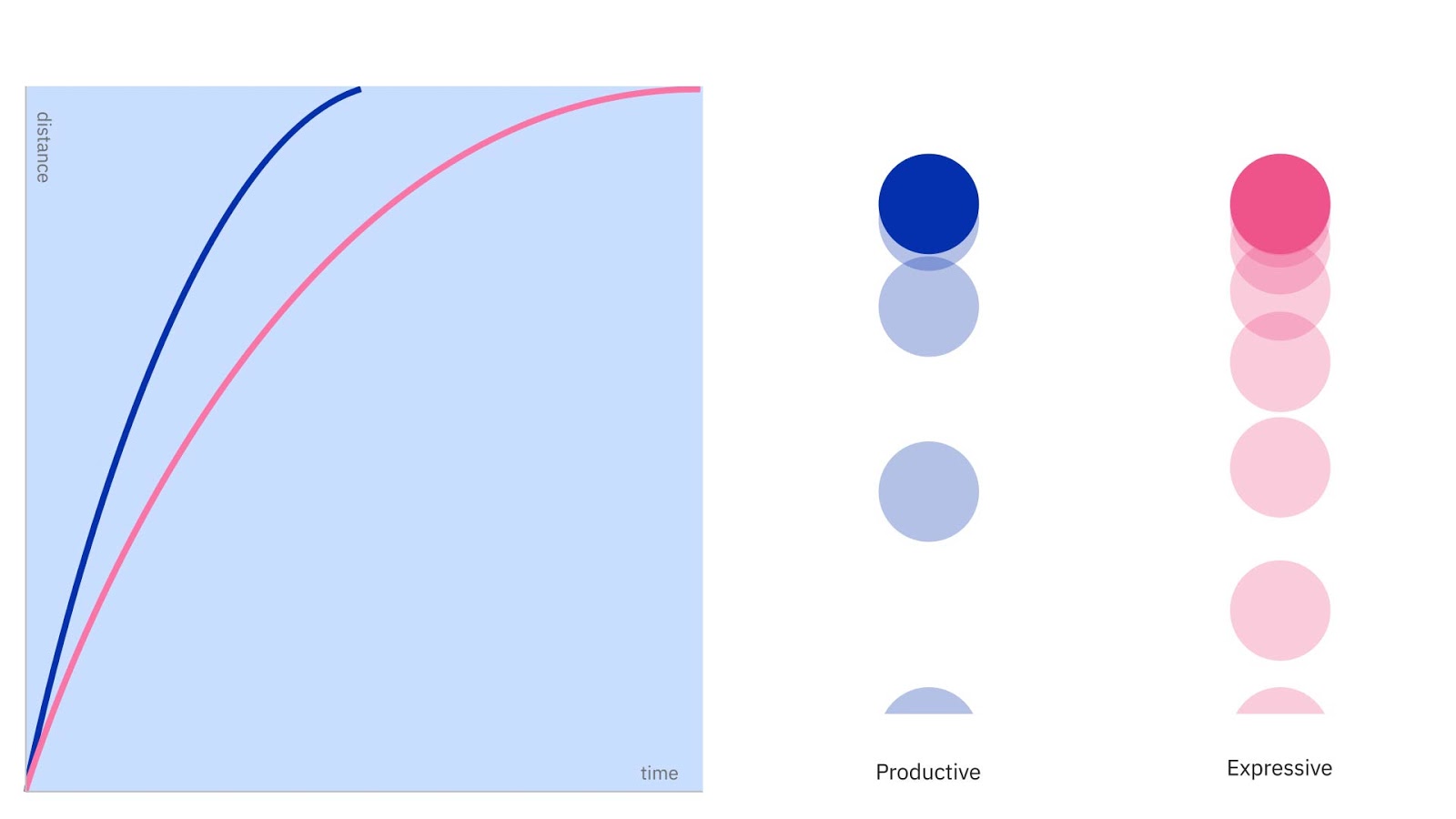
另一种策略是根据组件的缓和性或它们的“输入/输出”状态。例如,您可以用于Productive Easing功能性、快速、线性的运动,也可以用于Expressive Easing令人愉悦的、情感驱动的运动。
通常情况下,“动画输入”的表达时间最有意义,而“动画输出”的时间最富有成效。模态弹出窗口、切换开关、卡片和过渡通常同时使用富有表现力和生产力的时机。
效果
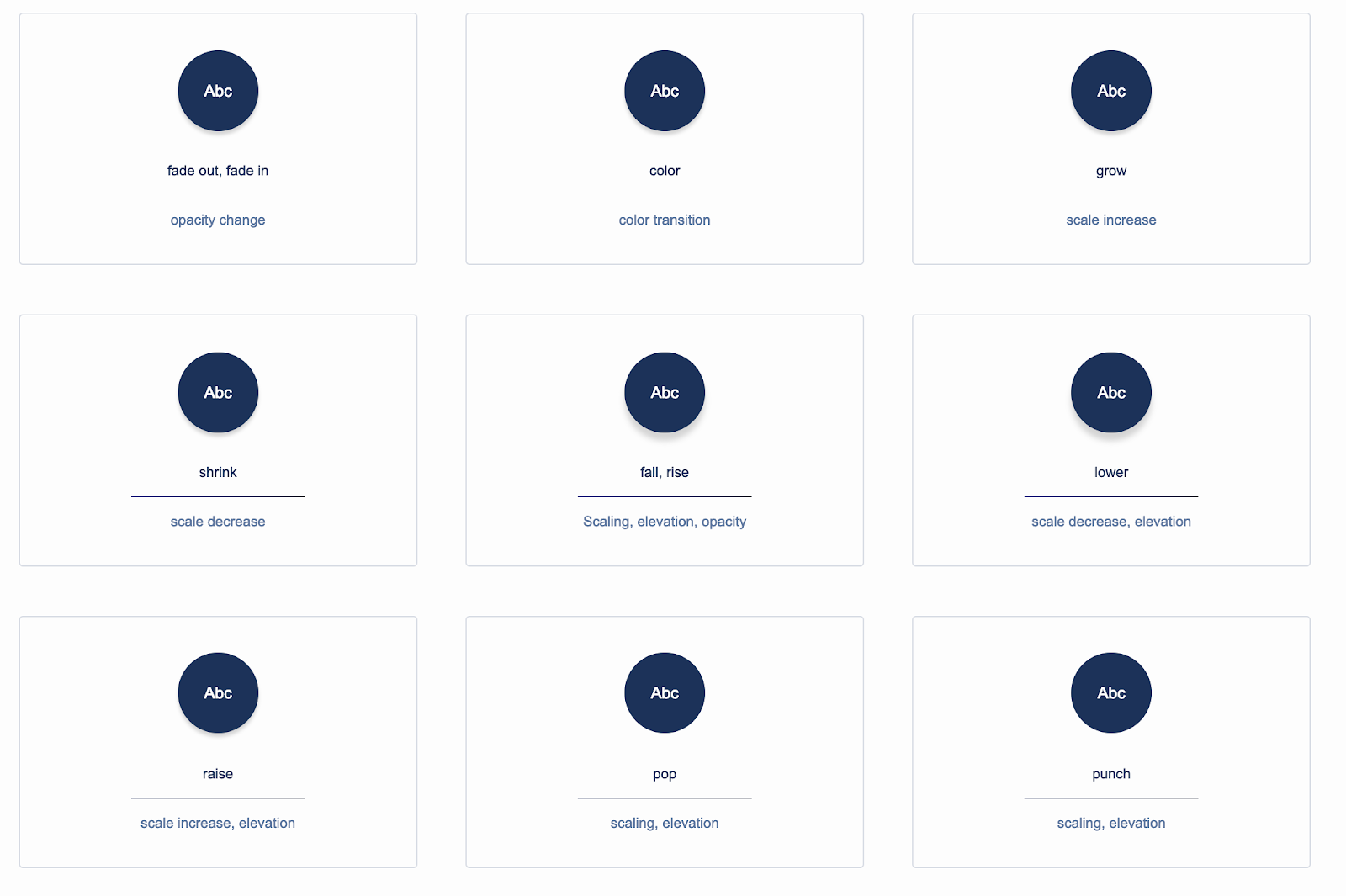
效果是系统的基本构建块。它们将组件与静态组件区分开来。当效果应用于组件时,它们就成为一个具有开始和结束状态的交互式系统。
为了系统化这些效果,您可以使用一种命名约定来描述它们的捆绑,或者将它们描述为动画输入和动画输出状态。

当您记录这些效果时,请使用描述性名称,例如“Card-Fade-In”或“Card-Grow”,或者使用象声词的更时髦的命名约定。使用拟声词时,富有表现力的页面过渡可以称为“pop”、“swoosh”或“boom”(查看 Keynote 幻灯片过渡或 After Effect 的效果面板以了解命名想法)。
编舞
编排是指多个对象在过渡期间同时运动。编排可以在过渡状态期间集中用户的注意力,提供空间背景,或赋予个性和愉悦感。
以下是使这些模式系统化的几种不同方法,但您应该找到最适合您的产品的方法:
复杂和简单:少量运动对象可能是基于容器的,这意味着容器内的内容块基于容器移动。
基于原则:将用户聚焦在一个对象上以显示导航上下文,或显示空间上下文,例如在哪里可以找到按钮。
叙述:在用户旅程的不同阶段,使编排更加复杂:新用户会看到 2-3 个运动物体,而高级用户会看到 4-8 个物体
辅助功能:提供设置来降低运动强度或将运动保持在容器而不是元素上。
第 4 步 - 准备翻译规范
为了采用,设计人员需要翻译演示文件以匹配生产代码。记录运动的最简单方法是绘制开始和结束状态。这是关键帧的前提——在状态 A 和状态 B 之间插入变化。
故事板、草图或 MP4 视频通常可以为开发人员提供构建原型所需的一切。但为了扩展运动系统,包含平移至关重要。
有两种有效的技术来记录运动概念:图表和文本。
技术 1:图表规格
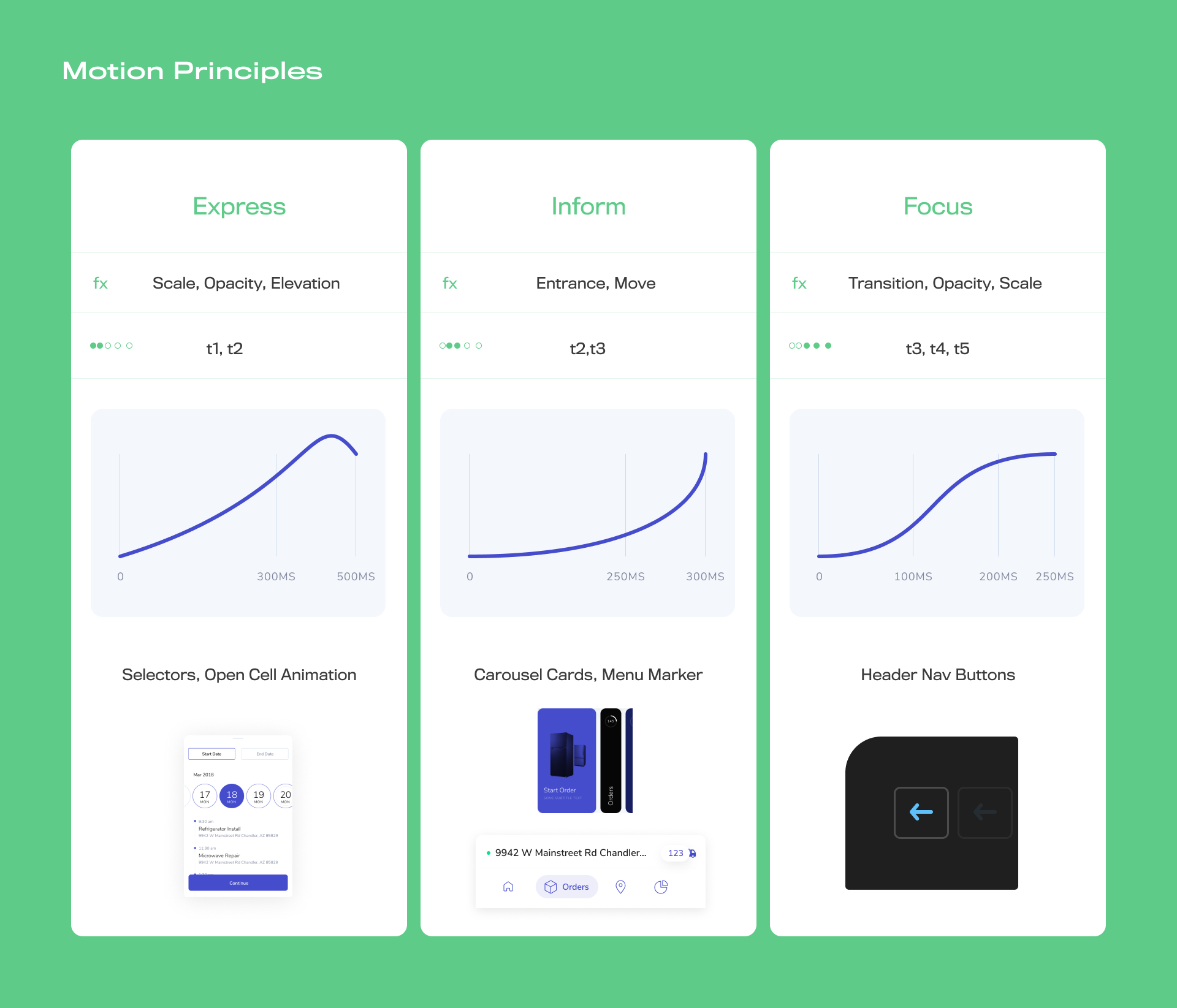
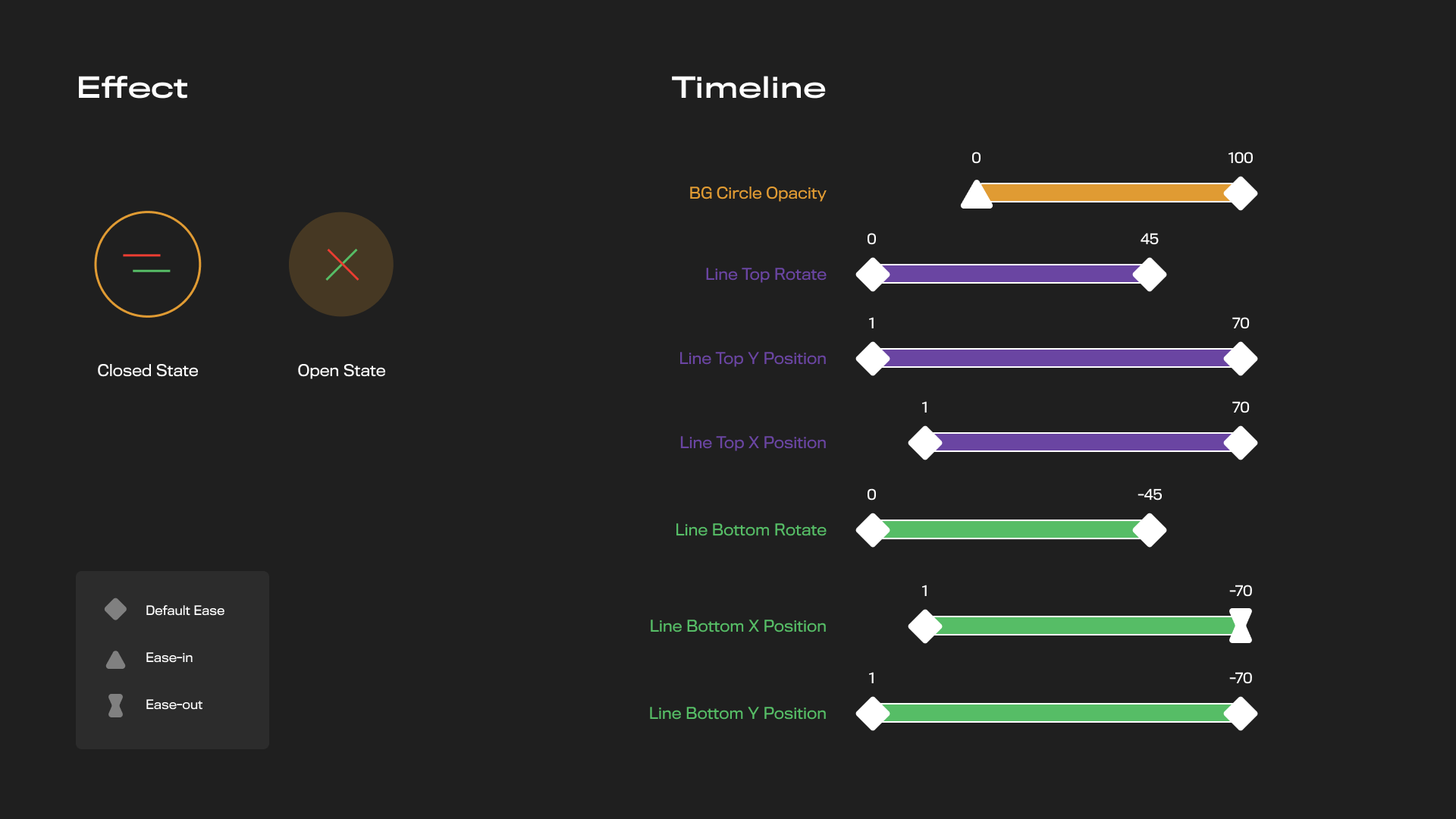
使用您喜欢的任何软件,您通常可以打开设置面板并进行屏幕截图或手动记录图表(非常类似于甘特图)。
图表有助于以清晰的方式描述编排和持续时间。

上图显示了动画序列的持续时间 (MS) 和重叠,以及:
颜色:对象(颜色与时间线协调效果)
标签:变换类型(缩放、移动、旋转等)、持续时间 (MS)、对象名称
形状(开始/结束):缓动类型
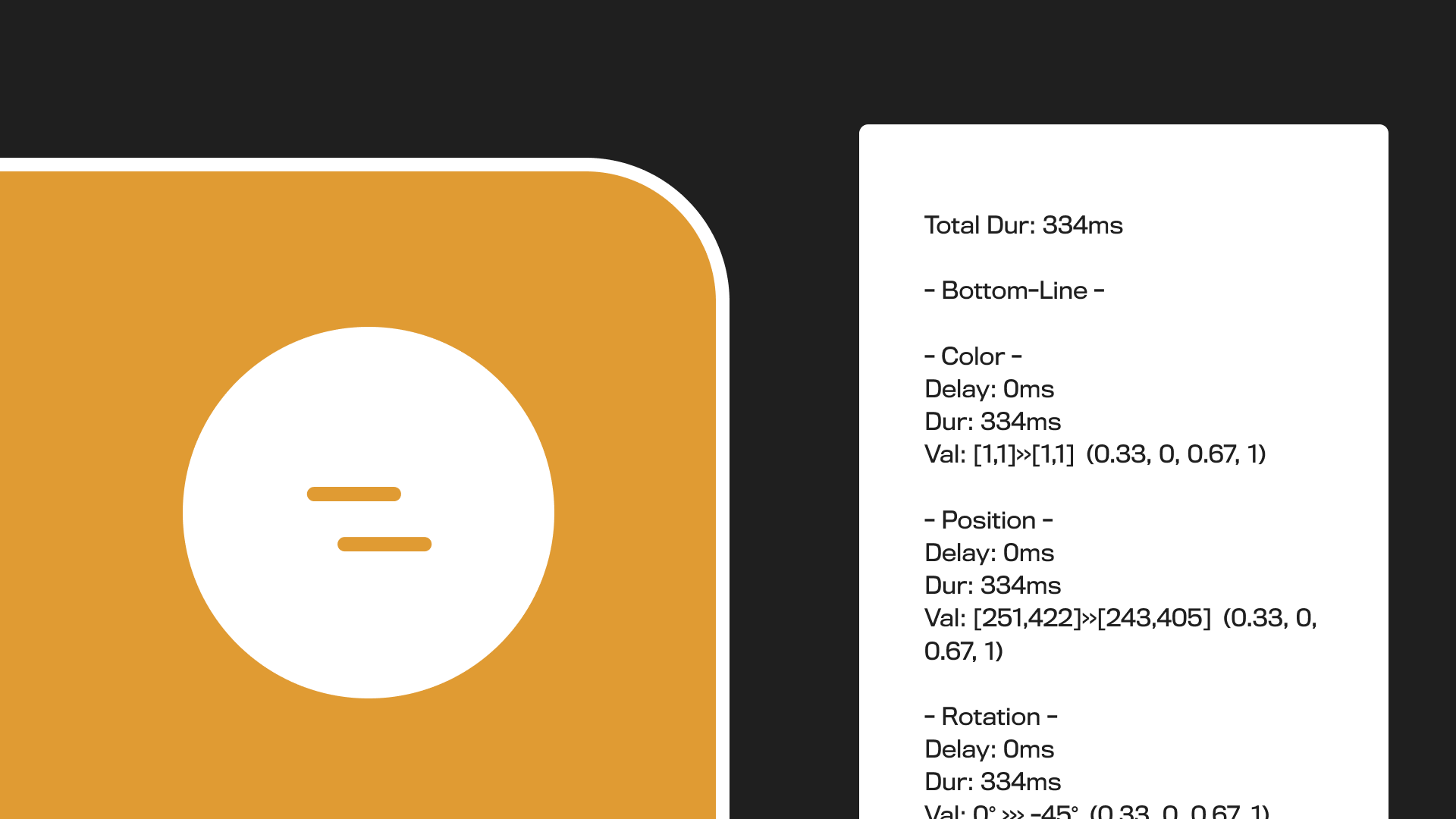
技术 2:文本规范
第二种方法类似于代码,但设计人员不必担心会说话的代码。它可以像学习一样简单:
不透明度:以百分比定义:0% - 100%
比例:以单位或百分比定义:1px、2000px、0 - 100%
高程: Z 轴:0、1、2 等
移动: x 和 y 坐标(也可以是屏幕宽度和高度的 %)
颜色:十六进制值
这种方法的好处是文本易于编辑,并且这些数据点可以更轻松地转换为生产代码。
在 After Effects 中,有一个名为Inspector Spacetime的插件,可以将关键帧属性转换为文本文件。

对于物理、加速度计、粒子系统或 3D 模型等高级运动概念,需要更多的手动过程来找到 1:1 转换。与此过程中的任何事情一样,进行讨论以了解代码参数将有助于制定正确的设计策略。
专业提示:构建运动系统的模板库对于一致性和效率(缓和曲线、持续时间、组件)非常有价值。
开始使用运动
乍一看,设计中的运动似乎太复杂,无法分解为适合设计系统的构建块。但是,通过这些技术,我们可以开始消除运动麻痹并构建系统,从而实现更快、更创新的产品开发方式。
在我们的设计系统中采用动感意味着更好的代码库、全平台用户体验的一致性以及为用户带来更多欢乐的时刻。
 ch
ch English
English




