在向产品添加文案和内容时,如果您有明确的风格指南,那么您会做得很好。明确的风格和基调指南以及有关机械的常见问题的答案对于开发连贯的产品至关重要。但样式指南也有其局限性,尤其是在涉及 UI 元素和图案化组件的细微差别样式时。
这就是为什么在构建设计系统时纳入内容策略很重要。内容和微文案出现在设计系统组件中。如果不尽早进行标准化,您最终将在每次实现组件时决定副本应如何显示。明确定义的内容策略甚至有助于促进更好的设计决策,因为它为您的团队提供了明确的参数,准确说明何时以及如何使用副本。
您不想在基础不稳固的情况下扩展您的产品。值得庆幸的是,您可以通过标准化内容样式和复制问题并准确确定如何为整个团队记录这些决策来尽早避免大量问题。
如何将内容策略准确地实施到设计系统中将取决于您的团队和产品。因此,我们不要详尽地说明您可以包含的所有内容,而是看一下一些常见的罪魁祸首,并思考如何有效地标准化和记录它们。
标题和句子大小写
一旦你开始寻找它,标题和句子大小写之间的选择就开始出现在你的产品中的几乎所有地方——模态标题、按钮副本、表格标题、文本输入字段。这样的例子还在继续。
但这不仅仅是选择一个并坚持下去的问题。明智地选择在哪里使用什么可以帮助您区分 UI 元素并在需要时引起对文本的注意,并且还关系到可读性、理解性和可用性。
有什么不同?使用标题大小写,您可以将标题中的每个单词大写(代词和并列连词除外,例如“and”)。对于句子大小写,您只需将第一个字母大写。所以你得到这个:
标题格式:文件夹和文档
句子格式:文件夹和文档
当您设计某些东西(例如按钮)时,这种情况经常会出现,这些东西主要包含一个单词。但后来你会发现当你需要两个的时候。你是否将第二个单词大写?如果事先不考虑清楚,你最终会在两者之间徘徊。
我们可以在这些选择之间做出一些广泛的区分。标题格式更加正式且引人注目,可以帮助短字符串更加突出。但如果字符串很长,它往往会显得很尴尬。句子大小写通常更容易阅读,尤其是对于长度超过几个单词的内容。
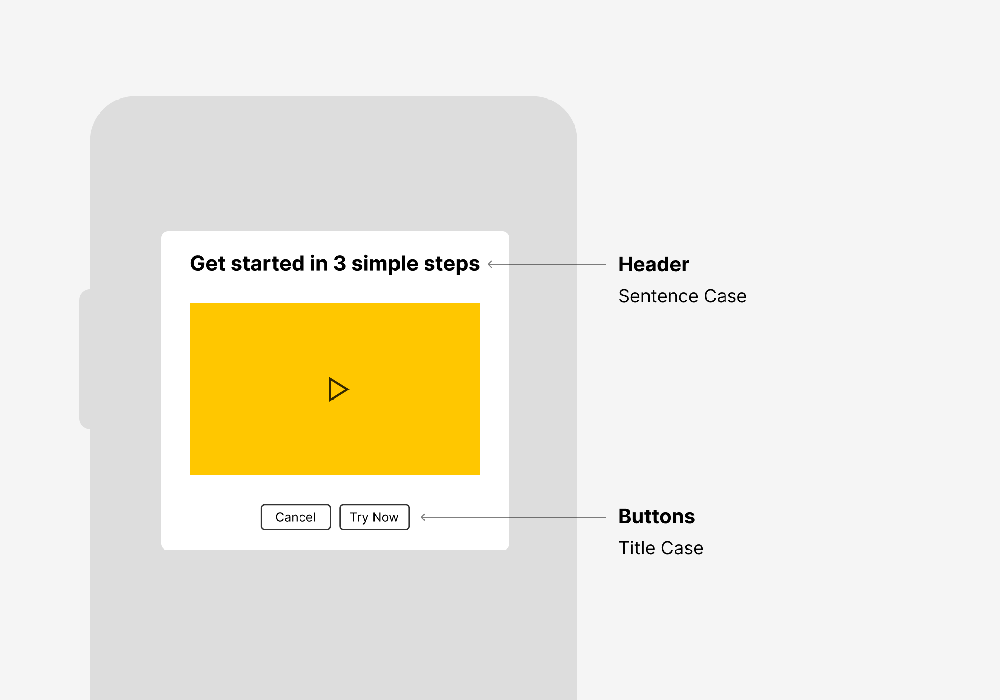
我的建议:当一系列短字符串彼此靠近时(例如表格标题或按钮),请坚持使用标题大小写。当用户的注意力一次集中在一个字符串上时,尤其是当它可能超过几个单词长时,请使用句子大小写。这更可能出现在模态标题中或作为文本输入字段中的占位符副本。
如果你把这些决定塞进你的整体风格指南中,它们可能会丢失。相反,请考虑将它们与组件的视觉指南一起记录。这将确保使用标题或句子大小写的决定是任何在实现该组件时引用该组件的人的首要考虑。

不过,这里有一个警告,即在风格指南中包含标题和句子大小写的概述以及一般来说何时使用它们也是有意义的。这是因为在开始时可能无法定义适用于所有情况的选择;当您继续工作时,您会发现更多实例。通过记录您的整体观点,您将为人们提供正确的工具来做出正确的决策。
常用词汇
您何时在产品中使用“删除”、“丢弃”或“删除”?“导出”、“下载”和“共享”怎么样?它们都有不同的含义,但在每个集合中,都有足够的重叠,因此可能会发生冲突。
最坏的情况是混合术语,以致用户认为他们被要求根据情况采取不同的操作。为了避免这种情况,您可以尝试在设计开始之前列出所有术语,或者审核您的产品以识别不一致之处。
对要使用的术语提出强烈的观点并制作术语表。每次遇到可能互换使用的术语时,请表明立场并在术语表中做出决定。你越早这样做并养成习惯,你的产品设计就越清晰。
术语表只有在人们实际使用时才有用,因此请将其放在可能访问的地方。这是否意味着您将其包含在风格指南中或将其合并到设计系统中取决于谁将使用它。
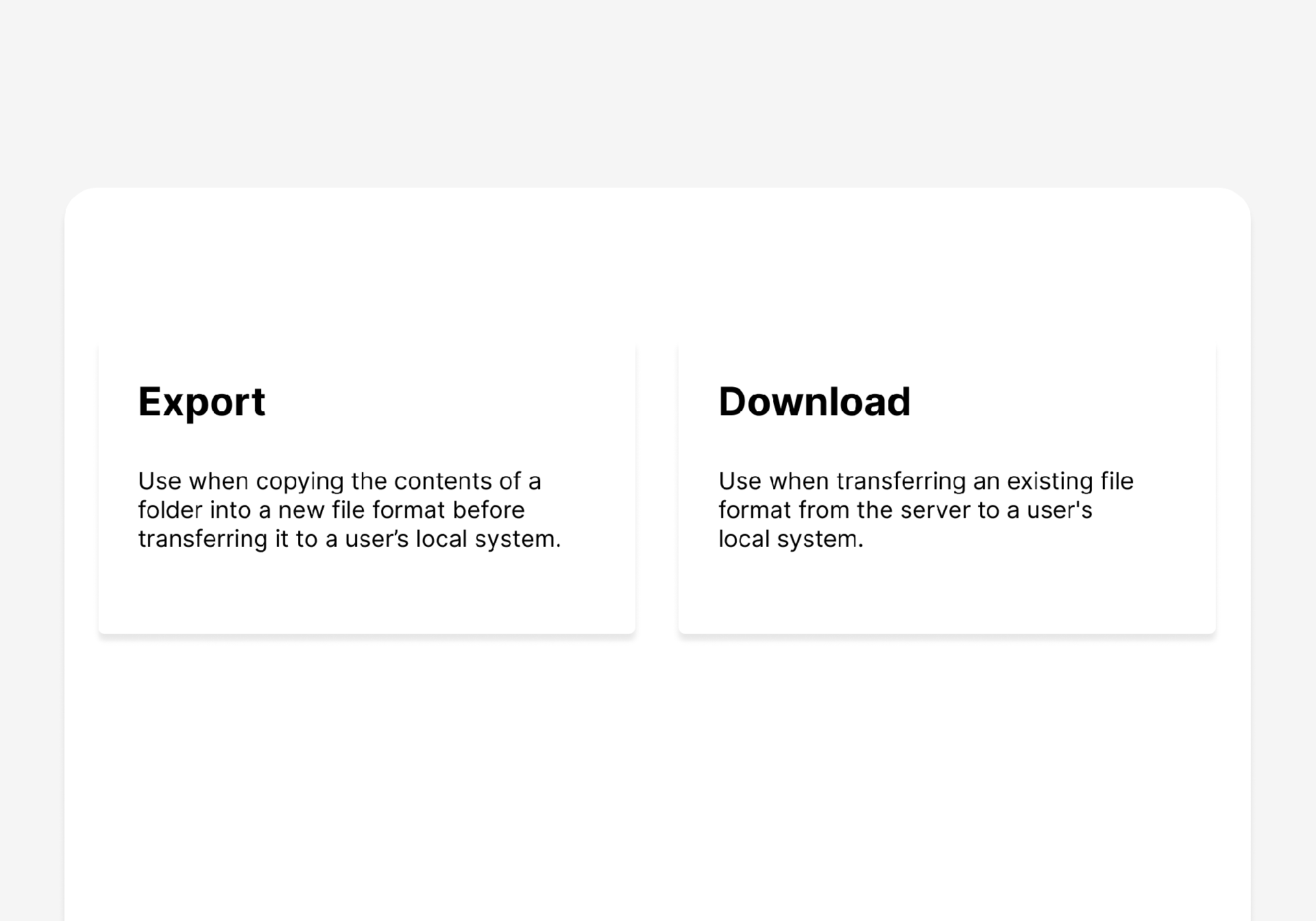
您需要清楚地列出每个术语的使用方式以及消除其他相关术语的歧义。区分产品中需要使用的两个密切相关的术语(例如何时使用“导出”和“下载”)也很有帮助。在这些情况下,简单地并排列出它们以及各自的好和坏用途的示例会很有帮助。

空状态
空状态通常是事后才想到的,但不一定如此。事实上,它们是帮助实现具体目标的内容指南的好地方。空状态可以帮助用户了解他们以前没有遇到过的功能,或者向用户解释他们遇到了产品中无法使用的部分。
当涉及到空状态时,插图通常是首要关注的问题,但这不一定是最重要的部分。这是因为处理空状态的最佳方法是明确用户如何解锁。
制定指南,指定如何使用文案来解锁用户尝试完成或发现有关您的产品的任何内容。要回答的问题是,用户需要知道什么才能使此功能有用或与他们相关?
空状态的复制文档可以轻松地与空状态的其他指南一起使用,例如插图指南。如果您不明确在空状态下复制的目标,很可能您最终会得到视觉上一致但最终不太有用的状态。您的目标是让用户摆脱困境,而实现这一目标的最佳方法是为您的消息传递如何实现这一目标提供明确的指导。

显微复制
风格和语气指南很难对缩微文案特别有用。毕竟,您经常处理非常短的字符串,并且在许多情况下,语言和视觉呈现之间的联系是您交流方式不可或缺的一部分。通过设计系统,您可以为常见操作所使用的语言提供指导,以消除猜测。
工具提示和错误消息是这里的主要目标。对于两者,您都必须决定要注入多少产品声音。也许您想在错误消息中表示歉意。或者您可以尽可能清楚地陈述正在发生的事实。选择将取决于您产品的感觉。
无论如何,您可以帮助定义消息的一些具体元素。指出可以使用哪些代词以及如何称呼用户。您想使用“我们”来指代产品背后的声音,还是完全应该避免这种情况?
确认对话框提出了一些不同的挑战,您需要的不仅仅是澄清是使用“确定”还是“好的”。这里的指南都是为了给用户提供一组非常清晰的选项,告诉他们如何继续使用你的产品。
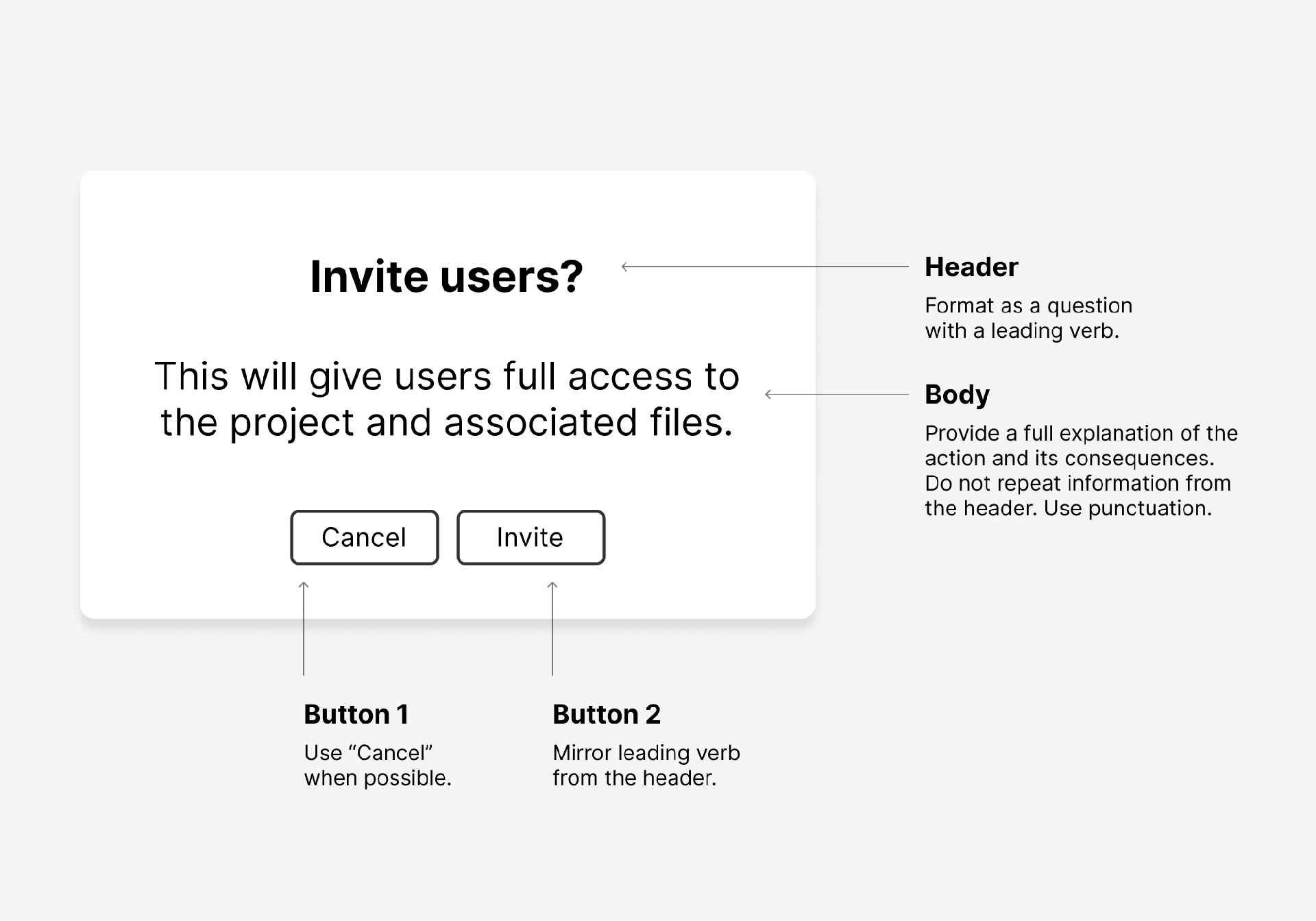
实现此目的的一种方法是定义模式标题与确认和取消操作的按钮副本之间的关系。您可以做的任何事情来阐明如何为这两者编写内容都将帮助设计人员在整个产品中保持一致性。例如,您可以将标题中的前导动词与确认按钮相匹配,以便两者相互镜像,从而使用户清楚地了解该操作。

不太可能只有一个人为您的产品编写缩微文案,因此很容易以千差万别的笨拙消息告终。花时间设计每种类型的消息传递的形式,您将在使您的产品感觉一致方面大有帮助。
本土化
最好的才是最后的——每个人最喜欢的话题,本地化!您的国际化工作需要考虑一系列差异(日期格式、货币、温度、地址格式等),但也有一些领域会对 UI 元素产生真正的影响。如果您将本地化视为事后的想法,那么您最终会遇到棘手的问题。
首先要考虑的是字符串长度。德国人并不是唯一的罪魁祸首。当翻译成另一种语言意味着增加字符串的长度而破坏你的设计时,你会遇到很多情况。因此,您需要确保您的 UI 元素能够在必要时缩小文本。这在导航栏或产品的其他高流量区域尤其重要。
避免在插图中使用文本,因为您最终需要以本地化的每种语言重新创建插图。并且一定要留意在其他文化中可能令人困惑的视觉隐喻。
另请记住,您不能指望本地化内容中的词序相同。因此,例如,如果您有多个有助于完成句子的文本输入字段,那么在翻译内容时最终会导致 UI 混乱。
本地化很困难,因为您很容易因根本没有考虑到的领域的变化而措手不及。我建议在您的设计系统或风格指南中创建一个单独的部分,以考虑本地化问题。这使得设计师和内容策略师可以在一个地方查看所有指南并整体考虑它们。将每个指南分成一个部分,并尝试提供示例来说明糟糕的本地化策略如何破坏您的设计。最好的方法是将其放在首位,并让设计系统中的每个人都习惯于考虑本地化更改将如何影响他们做出的任何决定。
 ch
ch English
English




