图标是任何设计系统或产品体验的重要组成部分。图标可以帮助我们快速导航。它们是独立于语言的。最重要的是:它们非常小,因此不会占用太多空间。图标是良好设计系统的基本组成部分,对于营销材料非常有帮助。它们是插图内容的基础构建块,但它们也具有很高的技术性。
热爱图标设计的人并不多,擅长图标设计的人更是少之又少。我编写本指南的目的是帮助您成为这些人中的一员。

无论您是设计系统专家、插画家还是产品设计师,本指南都将帮助您学习如何构建图标、如何使它们与您的品牌保持一致,以及如何将它们实施到您的设计系统中。让我们从基础开始。
图标的基本元素
尺寸
一致性是图标的关键,所有图标在构建时都应该具有相同的大小。首先,您需要确保您知道网格是如何构建的(8 或 10 的倍数?)。从那里开始,您的基本图标大小应该与此直接相关。因此,如果您有一个基于 8 的网格,您可能希望以 16、24 或 32 来构建。
选择一个通用尺寸来构建所有图标,然后允许您的工程师缩放到其他设计师可能需要的其他尺寸。您不想一遍又一遍地以多种尺寸构建相同的图标。
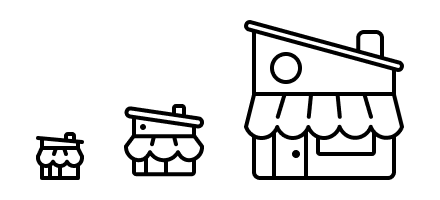
当您需要字形复杂性时,就需要开始添加尺寸。您的基本产品图标可能为 24 像素,但营销图标为 80 像素,因为使用上存在巨大差异。您需要为那些较大的尺寸添加细节。

当构建不同尺寸的相同图标时,我喜欢从最大尺寸开始,然后向下。我发现删除细节和简化比在向上添加细节要容易得多。它还可以让您在真正最小化该对象之前对其有所了解。
颜色
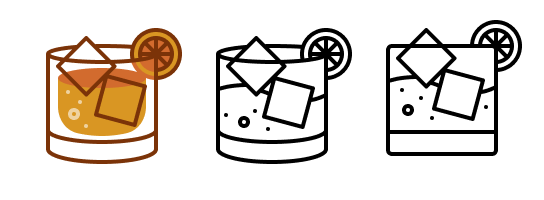
对于产品图标,请使用 1 种颜色:黑色。除此之外,您的组件将变得过于复杂且难以让其他设计师利用。对于营销图标,如果它是您品牌的重要组成部分,您可能需要使用两种颜色,但我个人认为图标应该是单色。任何具有 3 种或更多颜色的东西都是插图,而不是图标。

网格
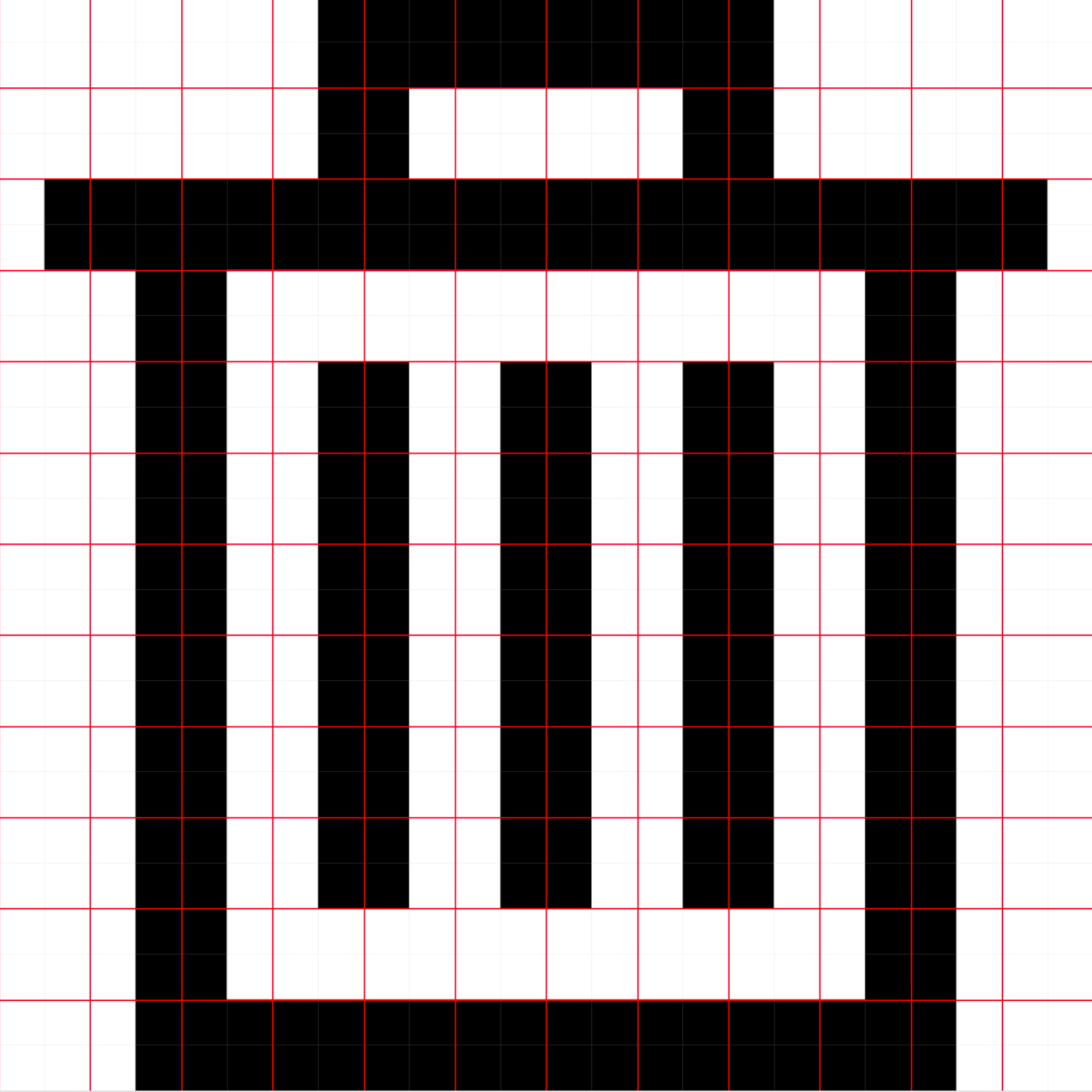
像素网格是使用最小增量的基本网格:像素。构建图标时,您总是希望将对象与像素网格对齐,尤其是直线。但是,您可以在像素网格上构建其他形状(如果您使用Figma,您已经自动这样做了)。您想要在像素网格上构建东西,不仅因为它会渲染得更好,而且因为它让您的生活更轻松。使用网格时,均匀地间隔事物会容易得多。它可以帮助您与放置位置保持一致,并且总体上将使您的图标看起来更好。您可以在 Figma 中轻松看出“像素上”和“像素外”之间的区别。

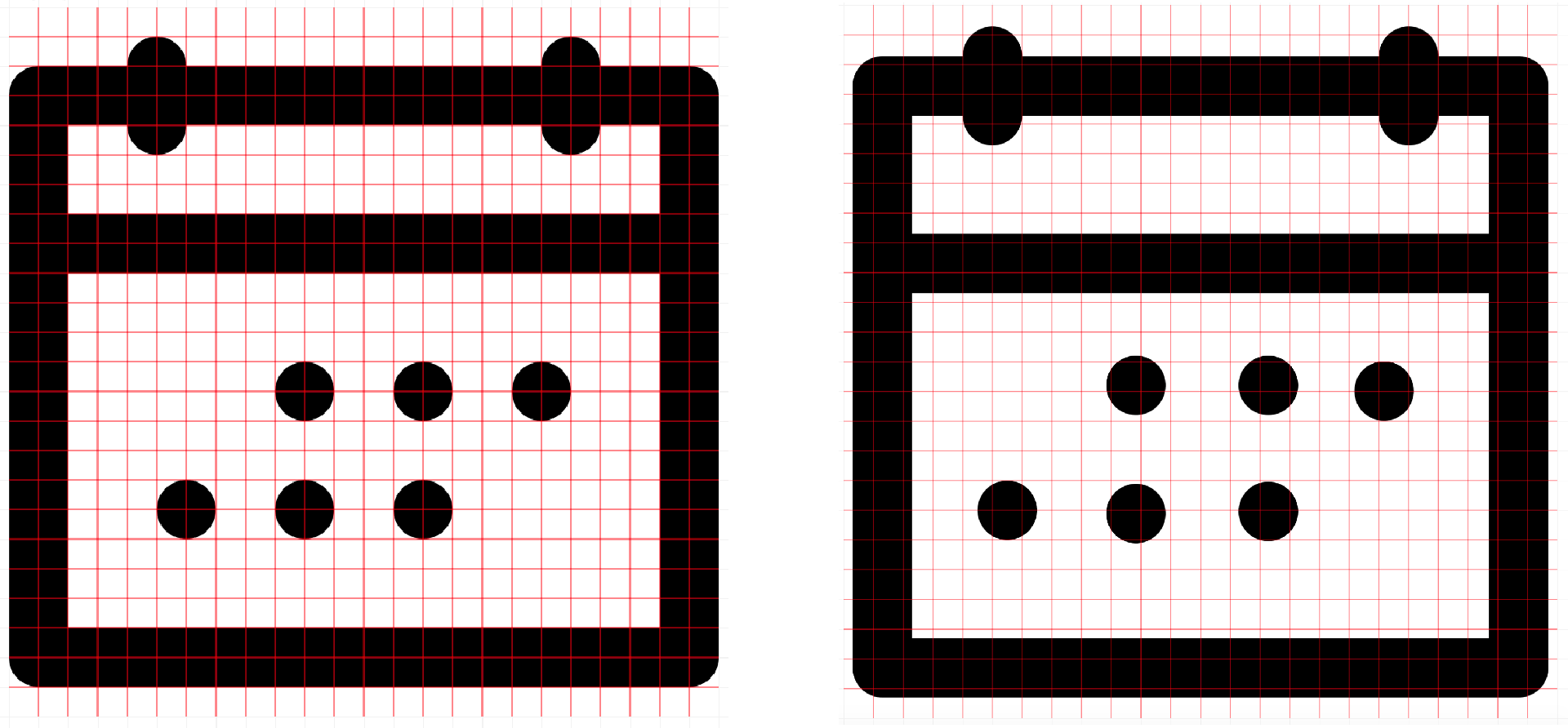
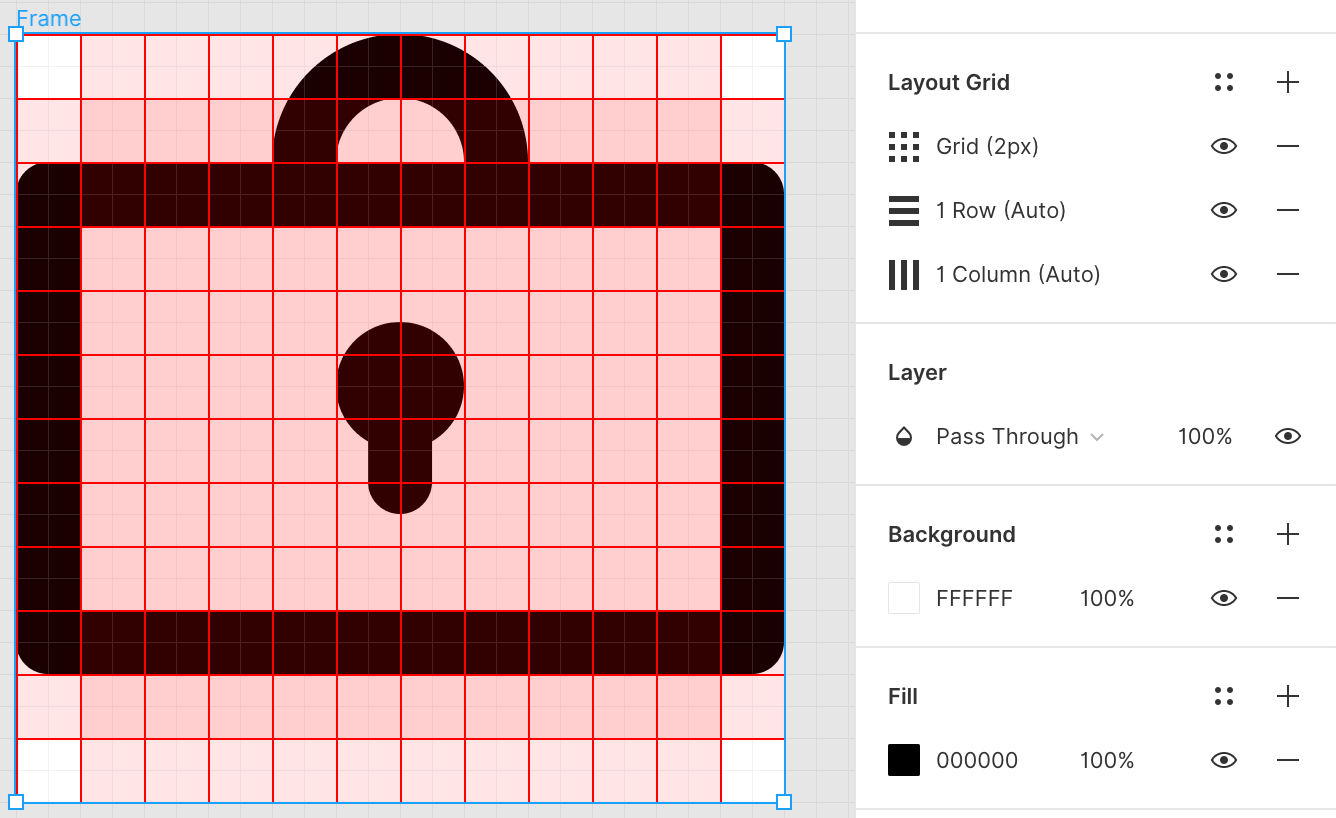
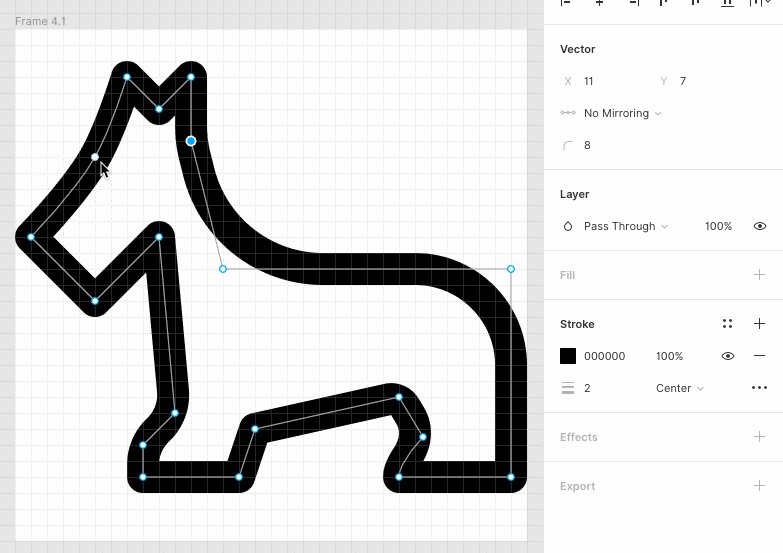
我喜欢在开始之前为自己建立一个网格。这是我在 Figma 中的设置。

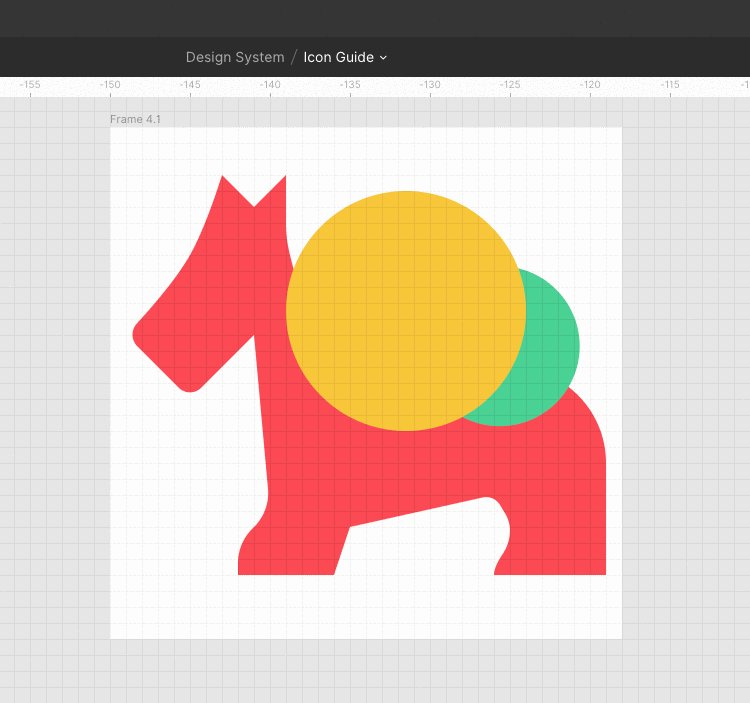
伟大的!现在您已经掌握了像素网格,您将想要了解光学网格。光学网格帮助我们找出图标的质心在哪里,以及人眼感知到的大小。圆形和弯曲的物体比正方形占用更少的视觉空间。最好将图标放在固定大小的容器中,以便导出时它们的尺寸完全相同。添加这种内在的填充支持光学/感知权重,而无需在以后的开发中进行额外的麻烦。
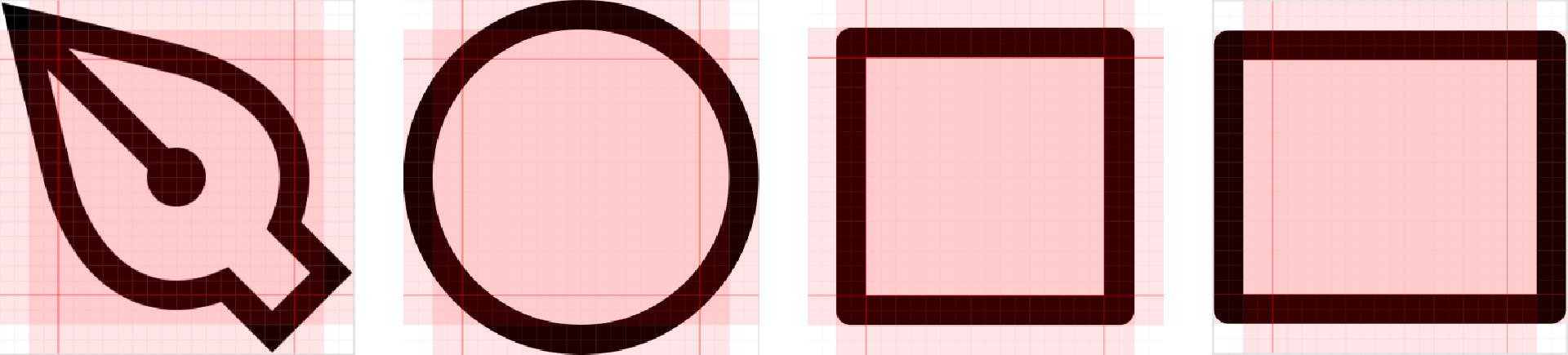
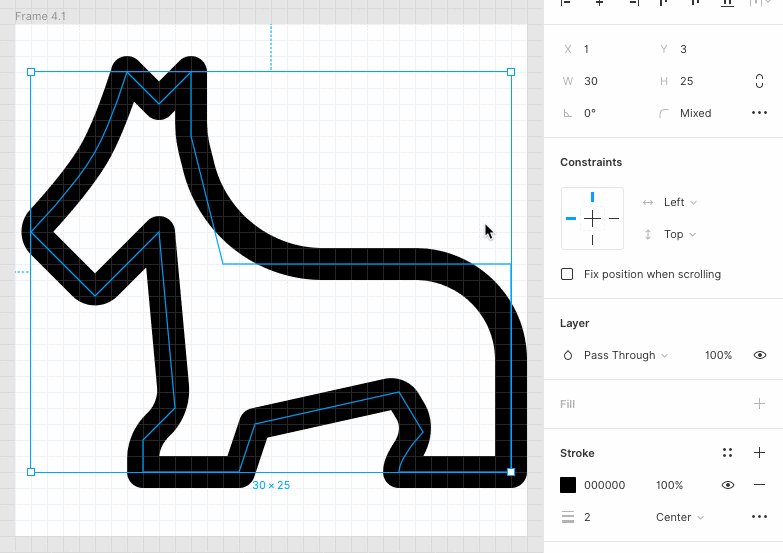
在构建我的光学网格时,我喜欢在边缘提供等于我的笔划粗细的填充,或者如果我使用 1px 笔划,则可能是两倍。您可以在下面的示例中看到不同的形状如何到达网格的不同边缘。

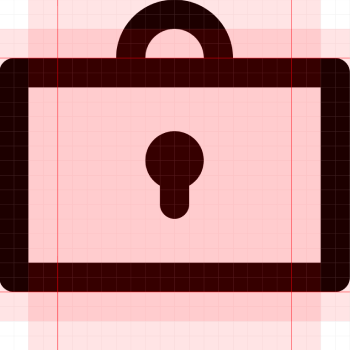
在视觉上,主要对象应在垂直和水平方向上居中。

如果您使用像素网格并利用光学网格,那么您将遥遥领先。
描边和填充
还记得我说过一致性是关键吗?我再说一遍。没有什么比看到两个并排的图标更让我烦恼的了,其中一个图标被填充,而另一个图标被抚摸。确保您的图标都采用相同的样式非常重要。例如,您可能有应用填充来显示已选择某些内容的用例,但您肯定希望创建一个具有一种样式的集合,并可能创建其他变体。
通常,填充图标具有更高的可识别性。描边图标让您能够很好地创建微小的细节。在选择哪种风格更合适时,您还应该考虑您的整体品牌。
如果您要创建描边图标,所有描边都需要具有相同的粗细。我还建议笔划之间的间距不要小于笔划的粗细。

也许您有一个图标集可以满足一种风格,但不能满足另一种风格。创建描边图标的填充版本时,您将需要了解如何简化线条工作。理想情况下,填充图标就像阴影,而不是基于倒线的图标。创建填充图标的描边版本需要确定您可以在空间中容纳的描边粗细以及在保持清晰度的同时可以添加哪些细节。

我不建议制作小于 10px 的描边图标(假设描边粗细为 1px-2px)。它们将很难破译。
款式选择
您的图标反映了您的品牌。在开始这项工作时,了解品牌的核心价值以及它们如何在视觉上体现非常重要。需要考虑的一些形容词是硬/软、休闲/正式、豪华/经济、以及字面/抽象。您可能有可以参考的插画风格。
有些图标看起来很简单(X、汉堡菜单、V 形),但这些图标要求您已经弄清楚图标系统的基本原则。我建议从更难的图标(即更复杂的图标)开始,以帮助您确定要灌输的规则。这样,一旦你开始设计更简单的图标,它就会变得轻松自如。

几何形状
除非我要创建非常自然、有机的图标样式,否则我喜欢从基本形状开始创建图标的形式。矩形、正方形和圆形都为您提供了创建更精美图标的良好起点。

绘制几何形状时,如果需要制作复杂的多边形,可以从正方形或矩形开始,也可以使用钢笔工具从点到像素。执行此操作时,拥有清晰的网格尤为重要,这样您就可以看到这些点的去向。
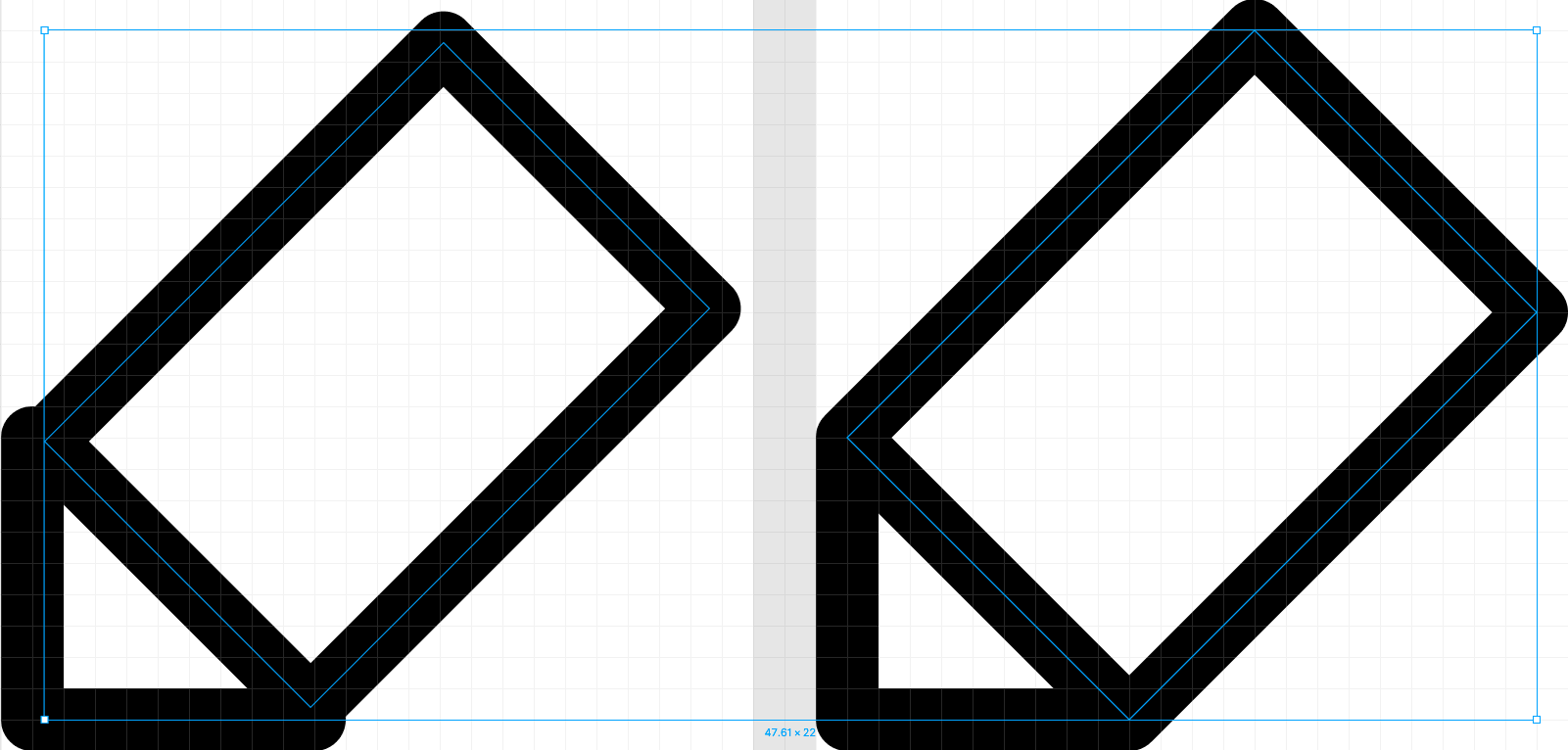
当您需要绘制有角度的几何形状时,我不建议仅使用矩形并旋转它。相反,使用像素网格来绘制有角度的矩形。

自然形态
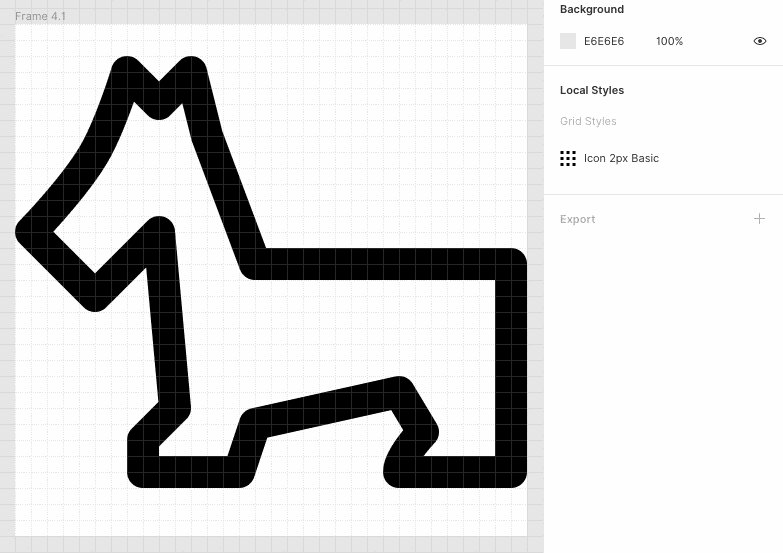
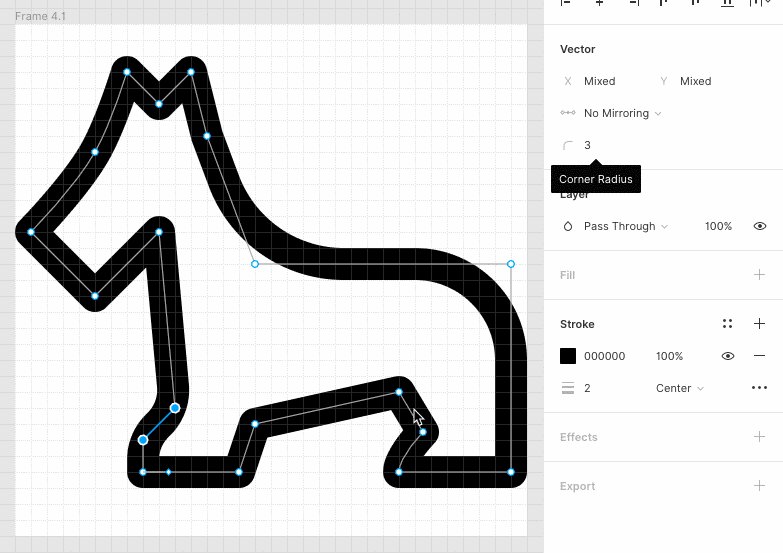
在 Figma 中绘制更自然的形状很容易。你既可以使用传统的逐点绘制曲线的方法,也可以使用Figma优秀的点角半径工具。我喜欢将所有点绘制为直线,然后使用圆角半径工具将角圆化。该工具对于创建有机、平衡的形状非常有帮助。由于 Figma 的角会自动调整,因此您可以围绕这些点移动,角也会为您调整。

角点/连接
拐角有多种选择:斜接(方形)、斜角和圆形。我强烈建议您坚持使用一种图标集样式。
圆角半径
当使用它来圆角正方形和矩形时,您需要确保所有角都具有相同的半径。创建同心形状时,您需要调整角半径以创建完美的同心形状。内部形状的半径比外部形状的半径小。

路径上的任何中间点都可以通过检查器中的“圆角半径”属性进行圆化。如果选择整个路径,它会将所有角圆化到相同的程度。如果进入编辑模式,您可以选择各个点并分别对它们进行舍入。
端盖
端盖可以是圆形的或方形的。坚持一种选择。
填充物体
当您的图标需要在其主要形式内填充对象(例如房屋中的窗户)时,理想情况下您希望在描边图标中保留描边形状。并在填充图标中填充对象。当您没有空间容纳描边形状时,您需要使用与描边成比例的填充形状。例如,如果您的描边粗细为 2 像素,则您不希望填充形状大于 4x4 像素。
隐喻
隐喻在图标中很重要——我们一直在不假思索地使用它们。房子的图标意味着主页。一只昆虫就意味着一个错误。当缩放图标以创建较小的版本时,我喜欢记住我正在使用的隐喻来传达图标的信息。



看法
在图标中使用透视是很棘手的 - 它们的大小使其变得困难,因为使用透视绘制会占用额外的空间。如果您确实想使用透视,请广泛使用它并使其成为系统的关键部分,或者在有助于提高易读性和清晰度时谨慎使用它。

类型(避免!)
如果可能,请避免输入图标。图标应该是全球性的。如果您确实需要文字(例如货币符号),请自己绘制,而不是使用字体。
工具提示
布尔运算
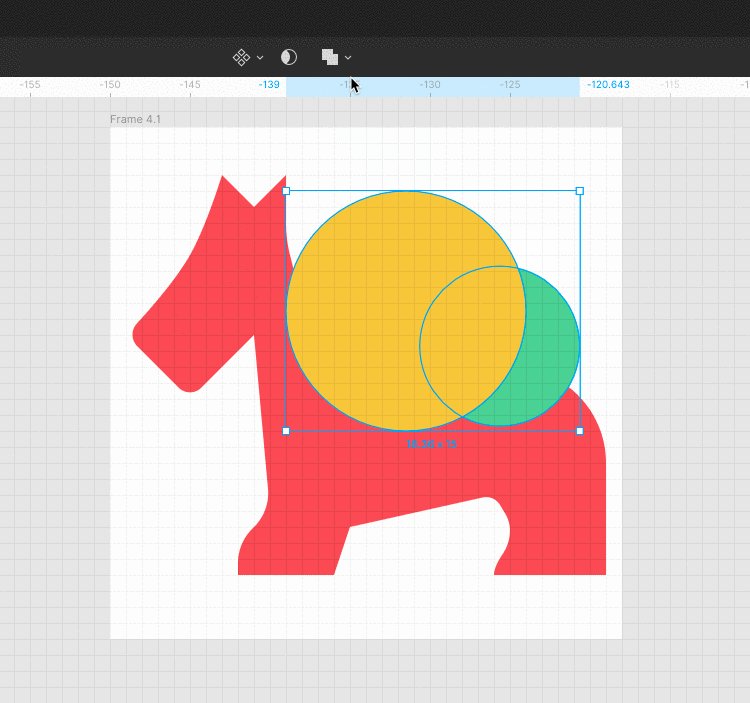
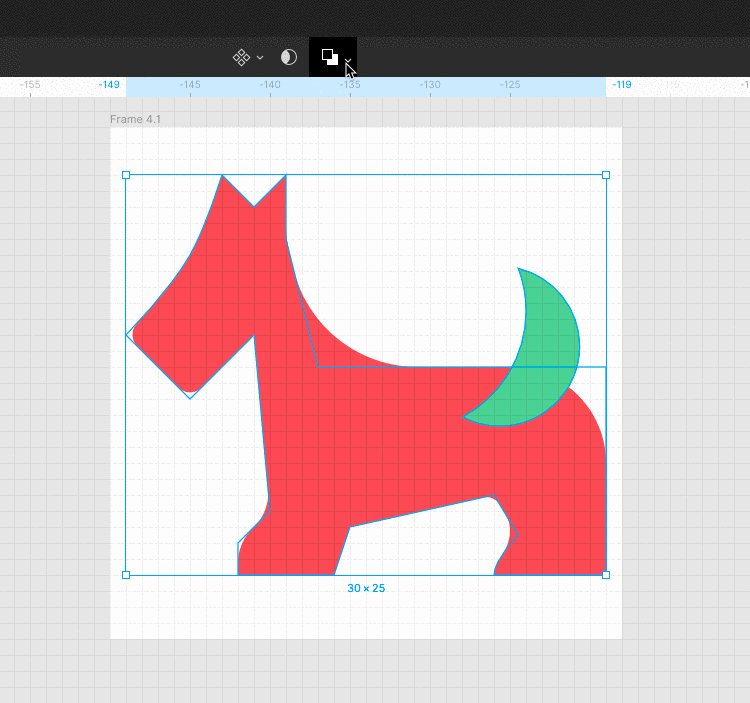
布尔运算通过四个公式之一组合任何一组形状图层:并集、减法、相交和排除。这个工具是实时的,而且非常棒。这是使您的图标更具可编辑性的好方法。您可以使用联合功能,而不必剪切路径。不想手动找到形状的交集?尝试减法。

布尔组被视为单个形状图层并共享填充和描边属性,并且可以通过后续布尔操作与其他布尔组组合。
并集:并集将选定的形状组合成一个布尔组。如果对象重叠,则新形状的外部路径由其子图层路径的合成减去任何重叠的线段组成。然后,该笔画将应用于该外部路径,忽略任何彼此重叠的路径段。
减:减与并相反。减去从基本形状中删除一个形状或一组形状的面积。只有底部形状层是实心的,其余的都从中减去。
Intersect:Intersect 创建一个布尔组,其形状仅由其子图层的重叠部分组成。
排除:排除与相交相反。排除仅显示其子图层不重叠的区域。
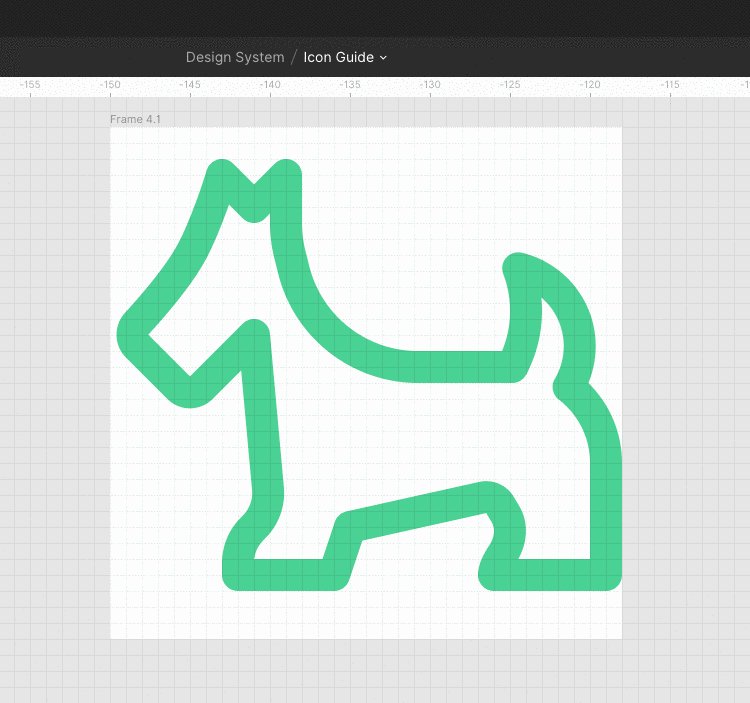
一旦我完成了一个图标,我喜欢创建一个联合(如果它还不是一条大路径),这样当未来的设计师调整颜色时,很容易只更改一个属性(填充)填充和描边。
矢量网络
矢量网络是 Figma 最独特的功能之一。大多数钢笔工具都会以定义的方向循环绘制路径,总是希望重新连接到其原始点。矢量网络没有方向,可以在不同的方向上分叉,而不需要创建单独的路径对象。然后,可以在同一对象内创建具有相同属性的复杂对象,其速度比使用传统矢量路径工具绘制复杂对象要快得多。有关这方面的更多信息,请访问这篇文章。
如何在设计系统中使用图标
让团队的其他成员可以访问您的图标集是组织、资产管理和意识的问题。
组织
让我们从文件命名开始。你的图标应该根据它们显示的内容来命名,而不是它们代表的内容。例如,秒表图标应命名为stopwatch,而不是speed。灯泡应该叫灯泡,而不是想法。您希望立即让人们清楚图标是什么,而不是它在概念层面上传达的信息。名字越短越好。当您需要多个单词时,请使用破折号将它们分开。

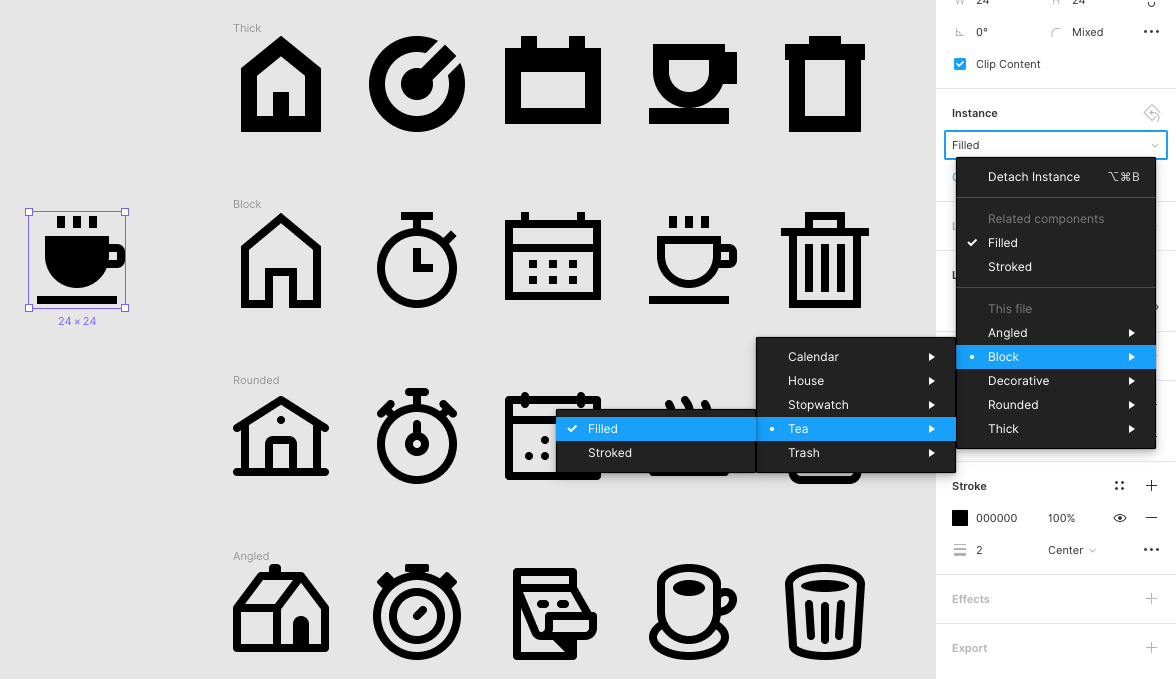
最终,您将把所有图标变成组件。在 Figma 中,组件的工作方式就像框架一样,不同之处在于组件的重复项会创建新实例而不是副本。这意味着您可以拥有一个包含所有图标的巨大库,当您需要使用某个图标时,您可以从该库创建一个实例。如果有人对原始图标进行了更改,您的图标仍将是最新的。您可以搜索这些资产,因此您可能需要添加可搜索的信息。但除了将其放在文件名中之外,还有另一种选择。Figma 有一个组件描述框,允许您添加标签和关键字。这是一个很好的地方,可以添加人们可能在您的库中搜索的所有短语,而无需创建疯狂的长而复杂的名称。这就是这些产品价值的所在!
为了帮助您的工程师,您需要同时使用框架和页面。页面代表最外层的分组(所以我喜欢按大小对它们进行排序)。然后框架可以帮助您缩小内容范围,如下例所示。该图标的命名系统为“大小”>“类别”>“文件名”。

当你有相同的图标但有不同的变体时,我喜欢这样处理它们。
不同的大小:使用不同的页面,因为您很少会直接从一个实例切换到另一个实例。
填充与描边:如果您同时使用这两种样式,请在图标名称后使用斜杠来指示填充或描边图标。

调整后的图像:当您的图标具有视觉变体(例如,多种货币变体)时,您还可以使用与填充图标和描边图标相同的方法进行命名来帮助区分。

管理您的资产
完成图标后,您希望它们尽可能干净,以获得最佳导出效果。使用布尔运算来简化您的工作(还记得我们的朋友 Union 吗?)。避免任何多余的线条或形状。检查所有线条是否都落在框架内。让另一个人查看您的所有图标并仔细检查是否整洁是绝对值得的。
Figma 很棒,因为它鼓励协作和透明度。对于图标,您可能会很想允许所有设计人员具有编辑权限,以便他们可以添加新图标。我建议单独收集图标,对其进行审核,并在符合标准时自行添加。为您的同事提供查看权限(以及对您的库的访问权限)足以让他们参与您正在制作的内容,而不会最终得到一个 cattywampus 库和文件。您的一些同事可能想要创建同一图标的不同版本(例如,使用不同的颜色或不同的名称)。当有人将图标与概念或产品相关联时,通常会发生这种情况。您绝不希望库中的每个图标有多个版本。使用这些名称的组件描述。您的设计师同事应该在他们的个人文件中调整图标颜色,而不是在母版中。相信我,您必须不时地对这些图标进行更改,并且您不想在多个地方进行此操作。当您准备导出图标时,文件格式是关键。如果您要向设计或工程团队之外的合作伙伴提供图标,您可能会向他们提供 .png 文件。以 1x、2x 和 3x 导出以适应多种设备。对于工程和设计,您通常会导出 .svg 文件,这些文件可在设计程序中编辑,并在应用程序或网站上在线呈现时通过代码在浏览器中绘制。导出 SVG 时,您需要尽可能简洁的代码。选择 Figma 的另一个重要原因是超小型 SVG 导出。因为它们经过优化,它消除了进一步优化的需要。看看这个文章以了解更多信息。
让你的图标落入他人手中
您可以成为世界上最伟大的图标设计师,但如果您无法在应用程序/网页/直邮程序中实现图标,那么它不会有任何好处。在开始设计之前,请与负责将这些内容融入产品的工程团队交谈。他们将能够为您提供有关网站或应用程序基础设施的信息,这将推动您做出一些选择,例如笔画粗细或大小。询问其他设计师过去做了什么,以确保你没有重复工作。从您的 PMM 中找出他们一直渴望看到的其他图标。成为一个友善的同事,向人们寻求反馈、建议和帮助。它会让你更好地了解你应该做什么,这样你就不会重做工作,或者忽略其他人已经弄清楚的关键租户。当你'使用 Figma 的 API 以编程方式导出.
 ch
ch English
English




