空间的组织是每一个伟大设计的关键。空间系统、网格和布局提供的规则可以使您的设计保持一致的节奏、限制决策并帮助团队保持一致。这个基础脚手架是所有设计系统的要求。在本指南中,我们将介绍定义空间基本单元、使用网格创建关系规则以及将它们组合在一起以实现现代 UI 布局的基础知识。
什么是空间系统?
设计师每天都会做出空间决策,从按钮的高度到图标周围的空间。空间系统是一组关于如何测量、调整 UI 元素大小和空间的规则。空间层面的一致性可以让您的产品更加一致,让您的团队更好地沟通,并减少设计师每天必须做出的决策数量。空间系统的一个例子是“8pt 网格”。然而,有许多变体和配置可供选择。
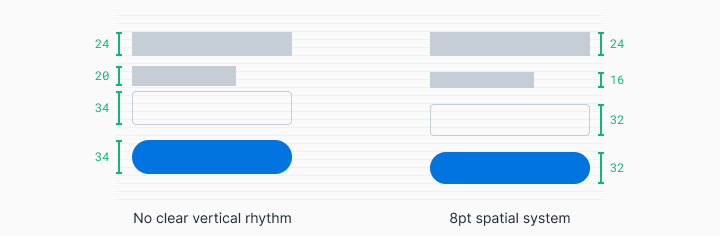
举个例子,请注意当登录表单没有立即可识别的空间模式时,它的感觉如何。对于用户来说,该设计可能会让人感觉廉价、不一致并且通常不值得信赖。节奏的可预测性在视觉上令人愉悦,这也是您对您信任的品牌所期望的。

当调整相同的登录表单以遵循 8pt 空间系统时,节奏变得可预测且视觉上令人愉悦。对于用户来说,体验是完美且可预测的。这增加了对品牌的信任和喜爱。
无论谁负责设计,现在都有一致的空间语言,并且您必须做出的选择大大减少。您可以轻松地接续其他设计师留下的地方,或者轻松地并行构建。由于这些决策也被记录在代码库中,因此您可以节省工程师的红线时间。
如何启动空间系统?
定义基本单位将允许您在空间系统中创建支持的尺寸比例。查看网络上的不同产品,您会发现几种不同的方法。您将看到 4pt、5pt、6pt、8pt、10pt 增量系统。只要您了解其中一些方向促进和防止的内容,这里就没有错误的答案。
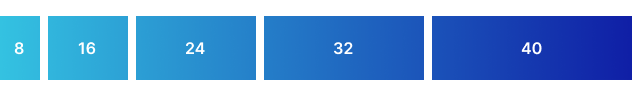
我的首选方法是元素使用 8pt 线性比例,图标或小文本块的间距为 4pt 半步。我更喜欢 4pt 基线网格作为我的排版,这意味着我选择的字体的行高将始终可以被 4 整除。这个系统旨在减少混乱,但也易于实现。

在探索构建自己的空间系统时,请合理考虑您的需求。这里有一些要考虑的事情:
用户需求
考虑一下您的设计的用户以及您想要的总体品牌美学。您想要一个具有大字体样式和有限数量操作的宽敞用户界面吗?您是否需要为技术用户构建复杂的数据表和多种操作来提高信息密度?调查您现有的设计并创建情绪板,以便为您和您的团队提供清晰度和一致性。
变量数量
选择较小的基本单位(例如 4pt、5pt 或 6pt)可能会导致系统中出现太多变量。观察 12 分和 16 分填充差异之间的差异变得更加困难,这使得很难在整个团队中强制执行一致性。我发现 8pt 增量是视觉距离和变量数量合理之间的正确平衡。我还利用 4pts 的半个单位来间隔图标或调整小文本块。
奇数
在空间规则中引入奇数(例如 5pt 基数)可能会导致在不分割像素的情况下难以将元素居中。例如,将文本和图标放在 25 像素高度的按钮中居中可能会对某些用户造成模糊的分割像素。类似地,针对需要 1.5 倍缩放的不同移动和桌面屏幕缩放 UI 将导致分割像素模糊。
如何应用空间系统?
将空间比例应用于 UI 元素可以采用填充、边距、高度和宽度定义的形式。以下示例显示,有时无法同时强制执行填充和严格的高度定义。

在此示例中,您可以看到该文本的行高为 20 像素,但如果我在顶部和底部使用 8 像素的填充,则按钮的高度将为 36 像素。我应该优先考虑哪个衡量标准?有两种方法可以解决这个问题:
元素优先(严格元素大小调整)
在这种方法中,当与预定的空间系统匹配时,实体元素的大小优先。这包括按钮和表单输入等内容。这些元素更有可能具有可预测的内容,并且是在整体构图中创造节奏的关键。

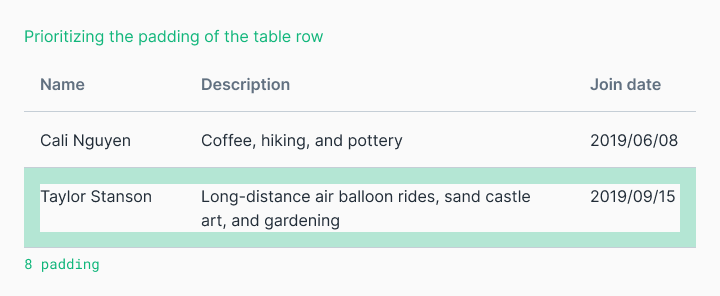
内容优先(严格的内部填充)
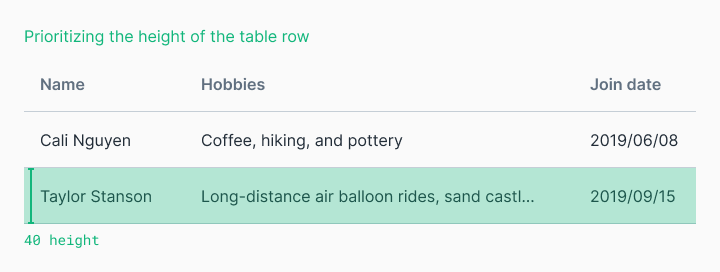
当内容难以预测并且我们关心其显示时,我们将希望强制执行严格的内部填充并允许元素大小由其内容决定。这些元素的大小可能仍然符合您的空间系统的规则,但这对于内容周围的间距来说是次要的。这对于具有不确定用户内容的表很有用。

边框放置在内部或外部
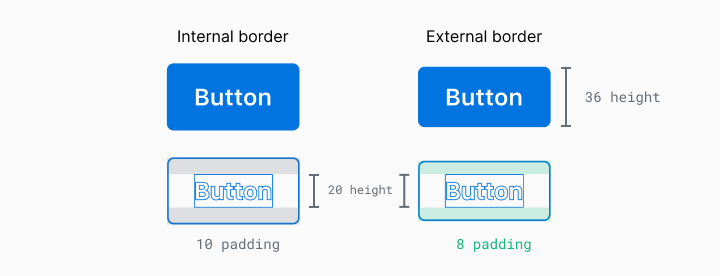
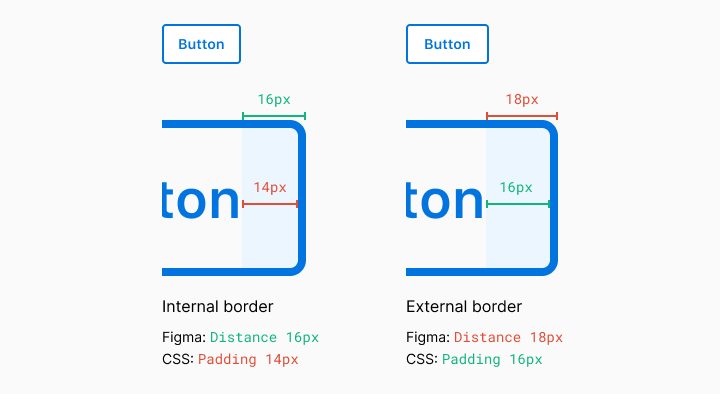
按钮或卡片等轮廓元素可能会给事情带来麻烦。你如何计算 2px 边框?它在代码中的计数方式与 Figma 中的计数方式不同。哪一个是你的真相来源?

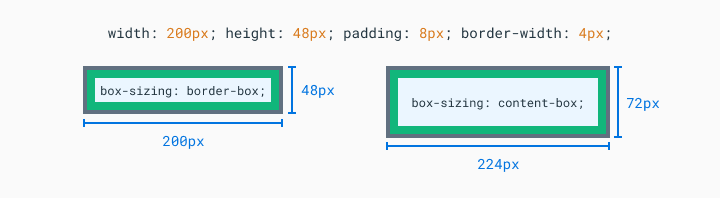
Figma 测量元素而不是其边界。在网络上,这是通过两种不同的方式处理的。该box-sizing属性可以是border-box或content-box。这里的 TL;DR 是大多数现代网络都运行在border-box.

您几乎总是可以使代码达到像素完美,但如果您在实现上与团队不一致,则可能会牺牲简单性和可扩展性。再次,与您的团队进行这些对话,以确定您自己的立场。
什么是网格?
空间系统定义大小和间距的规则,而网格帮助您将内容排列成结构化的命题。早期的印刷设计师利用网格将文本块和图像组织成令人愉悦的视觉层次结构,以提高可读性。随着设计的发展,相同的基本原则仍然适用于信息的二维组织。
柱格
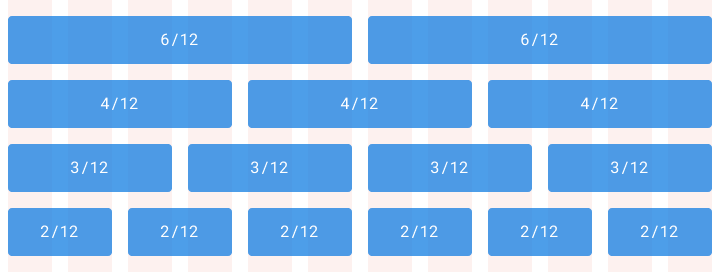
列网格可帮助您将内容组织成间隔均匀的垂直列。列之间的空间称为装订线尺寸。将空间系统规则应用于排水沟将有助于在设计中保持一致的节奏。一个常见的例子是 12 列网格,因为它允许您将给定区域划分为一半、三分之一、第四、六等分。

模块化网格
模块化网格考虑列和行来将内容组织成矩阵结构。模块化网格非常适合书籍等严格格式布局,但可以分解为相对大小的响应式网页布局。请记住,这不必包含整个页面布局。模块化网格是一种组织工具。您决定从哪里开始和停止。

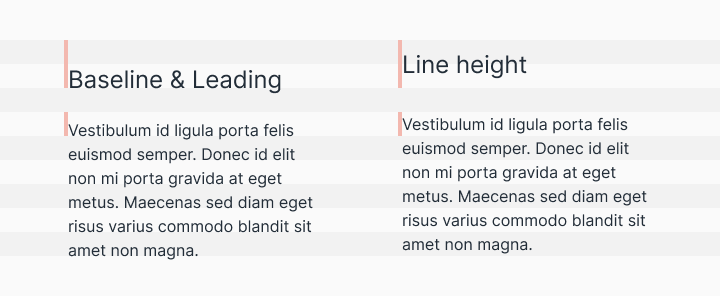
基线网格
传统上,在图形设计中,基线网格用于设置从一行文本到下一行的行距。然而,在网络上,我们按行高而不是基线放置文本。这是一个微妙的差异,但在跨平台设计时应该意识到这一点。无论您的排版如何衡量,都适用相同的基本原则 - 将排版设置在一致的网格上将更容易组织,创建垂直节奏,并且美观。

构建布局
布局是定义的空间规则和将内容组织成一个单一组合的顶峰。将您的内容整合到深思熟虑的结构中是容易的部分,而使其在不断变化的平台和屏幕尺寸的海洋中以清晰的层次结构流动在一起是困难的部分。
现在,定义缩放逻辑是本机应用程序和 Web 应用程序的要求。从桌面到移动设备以及介于两者之间的所有设备,屏幕尺寸和比例可能有很大差异。制作可优雅缩放的布局需要三个主要概念。有些设计会同时需要所有这三个概念。
自适应
自适应布局是一种完全根据其呈现格式而变化的布局。例如,根据桌面、平板电脑和移动设备加载不同的体验。这可以为用户的设备提供更加量身定制的体验,但将相同的功能重建为多种格式可能会变得昂贵。

反应灵敏
响应式布局是流畅的,可以适应不断变化的格式大小。这是网络上的常见做法,并且随着屏幕尺寸变化的增加,已成为本机应用程序的必需品。这使您可以一次性构建一项功能,并期望它能够在所有屏幕尺寸上运行。缺点是触摸和鼠标交互非常不同,并且考虑所有设备和用例的成本很高。

严格的布局
此布局不会随着格式大小的变化而变化。固定布局通常用于促进特定的交互或信息布局,这些布局在较小的尺寸下会降级。数据表和图表通常会创建特定尺寸的可滚动严格布局,因为低于特定尺寸易读性和交互性会显着降低。

如何在现有的一组设计上实施空间系统?
从头开始很容易。挑战在于改造现有的一组设计。第一步是让其他合作者参与对话。如果不阐述与其角色相关的价值,说服团队成员和利益相关者改变当前的产品开发流程可能会很困难。工程师希望有更明确的要求,并减少挑剔的设计师告诉他们填充已关闭的时间。产品经理希望更快地交付用户和业务价值。设计师希望他们的设计能够快速有效地直接转化为连贯的用户体验。所有这些事情都可以通过投资共享空间系统来实现。
从小处开始。重建一切以适应新定义的空间系统似乎令人畏惧。寻找要转换的简单组件(例如按钮),然后扩展到它们的公共同级元素(例如表单字段)。一路上与您的团队建立动力和理解。监管设计系统就像放牧猫一样。授权将实施该系统的人员(例如工程师)来维护和执行该系统。
做出平衡的决定。向利益相关者证明这项工作如何减少设计/技术债务并提高速度。完成一部分工作后,例如组织从设计到实现的图标工作流程,花点时间通过采访团队来捕捉之前和之后的情况。使用队友关于节省时间的引用来增强您的工作价值。无论您是为一家斗志旺盛的初创公司还是一家大型企业工作,不投资设计系统计划的常见原因是,业务是通过为用户提供价值而不是组织完美的空间系统来直接维持的。
保持势头。一旦开始,请牢记完成变革的愿景和日期。一半的工作遵循空间系统,另一半则陷入困境,这是一个艰难的处境。它使为用户创造新价值变得更加复杂。制定一个具有明确里程碑的计划,为团队创造可见性,并分享整个过程中的进展。
 ch
ch English
English




