
流程图是描绘产品、应用程序或网站主要功能的流程或系统图。Figma 的流程图制作工具使设计人员和产品所有者可以轻松捕获工作流程、规划网站导航、交流分步流程以及规划项目。
为什么流程图很重要
流程图可以通过改进以下方面来促进设计团队沟通并简化产品工作流程:
明晰。由于65% 的人是视觉学习者,流程图有助于使复杂的想法或新流程更容易遵循和记住。
协调。流程图将一个大项目分解为一系列逻辑步骤,以便团队中的每个人都可以轻松了解他们适合的时间和地点会发生什么。
效率。创建流程图可以揭示任何流程中的冗余步骤和混乱点,以便您可以查明需要改进的领域。
文档。流程图记录您的方法以供将来参考,以便决策透明,新团队成员可以快速上手
流程图符号的含义是什么?
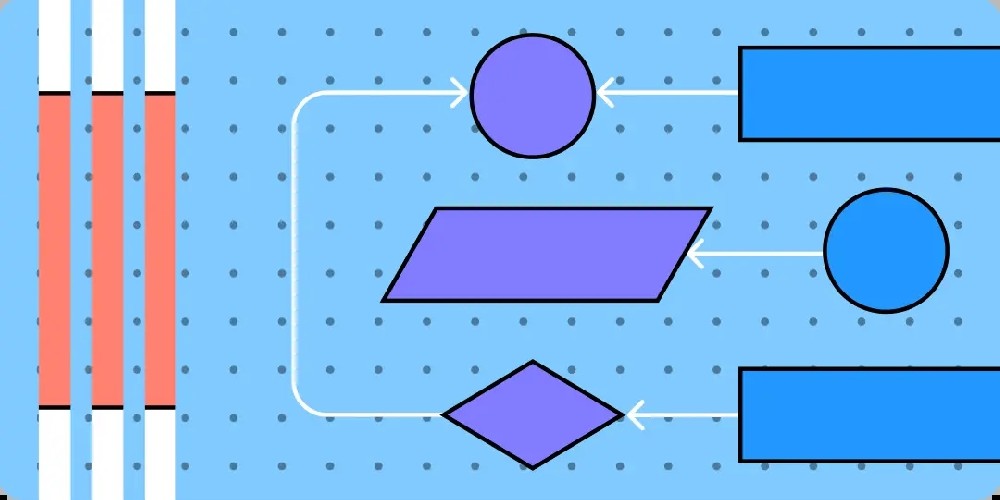
为了制作流程图,设计人员绘制了这些关键的流程图符号:
矩形代表步骤或动作。逐步概述流程的流程图使用矩形来指示每个步骤或操作。在用户体验 (UX) 设计中,常见操作包括单击和滚动。
线条和箭头连接步骤,显示预期的方向、顺序或流程。例如,捕获电子商务用户旅程的流程图可能会使用箭头来绘制从登陆页面到结账的用户流程。
菱形符号标记用户必须输入数据的步骤。在电子商务流程中,菱形可能指示用户何时必须输入送货地址。
圆圈 通常标记流程的起点或终点。一旦用户完成结帐并离开电子商务网站,该旅程的结束可能会在流程图上用圆圈标记。
[符号:菱形] 菱形代表决定或需要选择的问题。在用菱形标记的决策点,流程可能会分成不同的方向或过程。
如何制作流程图
要创建流程图,您可以使用Figma 的流程图制作工具或按照以下五个步骤操作。
第 1 步:为流程图添加标题
每个流程图都应该有一个明显的目的,并在标题中清楚地说明。无论您是为利益相关者构建设计原型还是模拟 UI 交互,在流程图标题中捕获该目的都有助于让每个人达成共识。
第 2 步:选择流程图模板
Figma 提供简单、可编辑的流程图模板以及拖放符号。Figma 会在您工作时自动保存编辑内容,并让您通过在线协作白板与团队成员分享想法。
首先,选择 Figma 流程图模板:
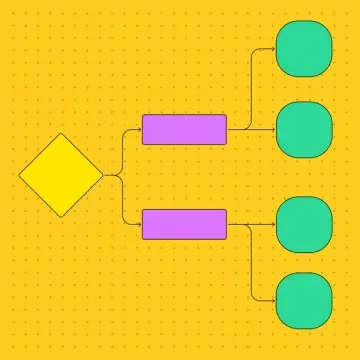
流程图 将一项重大挑战或任务分解为一系列步骤和选择。
简单的流程图有助于简化任何流程,使其更易于解释和构建。
系统流程图有助于可视化复杂系统并识别关键参与者。
步骤 3:定义流程图符号
流程图的工作方式类似于地图,其中关键里程碑和转折点由流程图符号(见上文)以及您决定添加的任何自定义符号标记。请务必在流程图中包含一个键,以便每个人都可以轻松了解符号的含义。
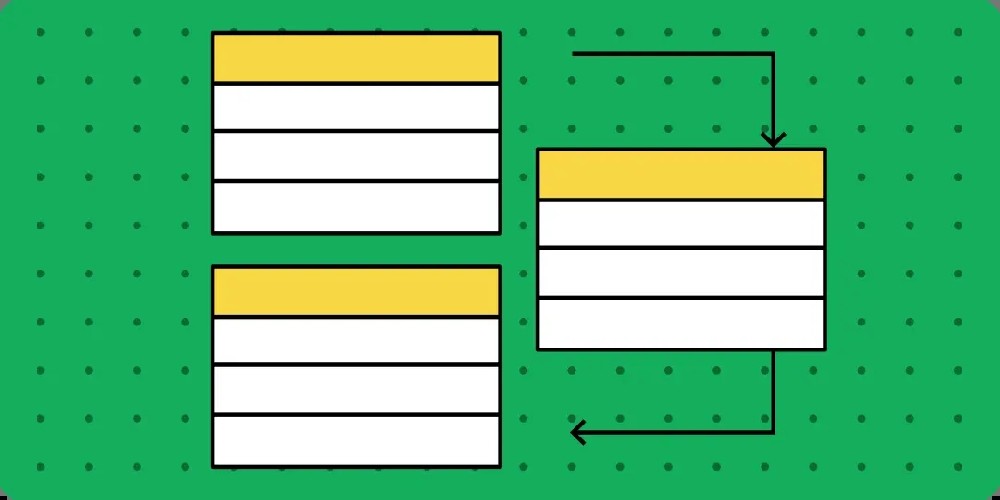
第 4 步:用箭头连接符号
使用箭头以逻辑顺序将一个符号连接到下一个符号来绘制流程图。箭头的方向使得从开始到结束的顺序进展变得容易。
除了向前的箭头之外,您还可以在流程图上包含其他三种类型的箭头:
返回箭头标记返回到流程图中的先前点。例如,返回箭头可能指示网站访问者可以从产品页面返回主页。
虚线箭头表示具有不确定结果的预测或建议的行动。
叉形箭头指示不同的可能方向,具体取决于用户的选择。用菱形标记决策点,并用其代表的选项标记通往不同路径的分叉箭头的每个部分。
第 5 步:完善流程图
具有凝聚力的设计和配色方案可以立即引起人们对流程图的兴趣,而不会分散对其内容的注意力。Figma 可以轻松调整设计元素,无需单独编辑它们,从而保持它们的凝聚力。您可以设置样式以匹配您的品牌并满足您选择的字体类型和大小、箭头和线条的粗细、背景颜色和对比度以及网格元素之间的距离的辅助功能标准。
专业提示:将自定义流程图符号和样式定义为组件,以便您可以在流程图的所有版本中一致地应用它们。
figma" class="css-1spgrty" style="box-sizing: inherit; cursor: var(--cursorText); margin: 32px 0px 16px; font-weight: 500; font-size: var(--h2-fs); line-height: var(--h2-lh); letter-spacing: var(--h2-ls); position: relative; color: rgb(40, 40, 40); font-family: __whyte_5bb98a, __whyte_Fallback_5bb98a, sans-serif; text-wrap: wrap; background-color: rgb(255, 255, 255);">使用 Figma 共享流程图的 3 种方法
下载 PNG、PDF、JPG 或 HTML5 格式的流程图,并通过电子邮件共享。
打印您的流程图。
通过在 Figma 中共享流程图的链接来邀请人们查看或协作。
figma" class="css-1spgrty" style="box-sizing: inherit; cursor: var(--cursorText); margin: 32px 0px 16px; font-weight: 500; font-size: var(--h2-fs); line-height: var(--h2-lh); letter-spacing: var(--h2-ls); position: relative; color: rgb(40, 40, 40); font-family: __whyte_5bb98a, __whyte_Fallback_5bb98a, sans-serif; text-wrap: wrap; background-color: rgb(255, 255, 255);">使用 Figma 顺其自然
使用 Figma 的在线流程图制作工具来制作高质量的流程图,您可以简化设计流程并让项目步入成功的轨道。FigJm 的图表工具可让您的团队快速分享想法、协作和概述流程,以便您发挥更大的创造力。
 ch
ch English
English